Wie ich Mockups präsentiere
20. Januar 2010
Früher habe ich meine Screenentwürfe für Websites meist in eine Grafikdatei gepackt, die einen Windows-XP-Firefox als Rahmen hatte, weil mir dies als vertrauteste Variante für den Kunden erschien: Die allermeisten Kunden hatten WinXP, und zum IE konnte ich mich dann doch nicht durchringen.

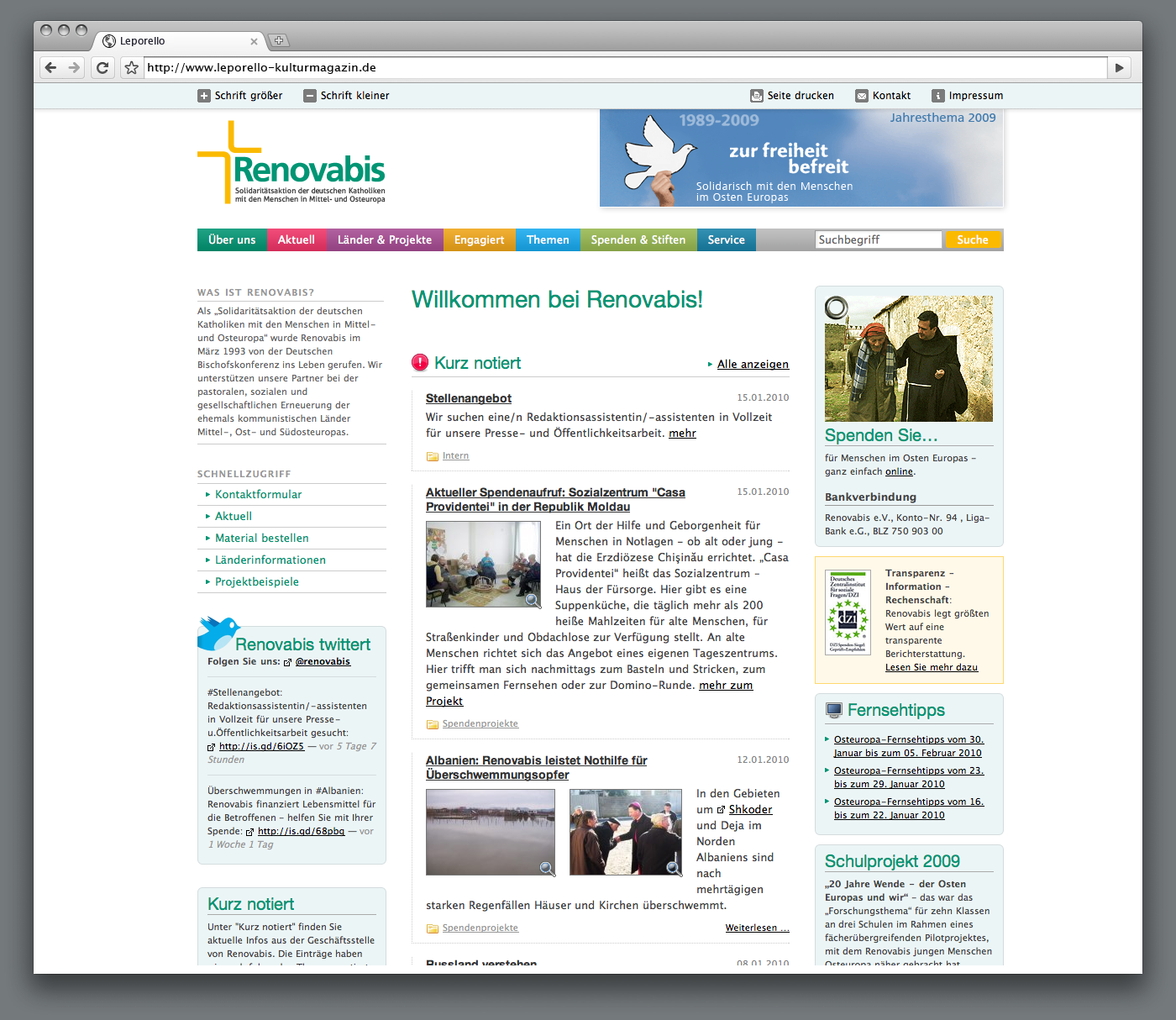
Seit einigen Monaten bin ich jedoch umgeschwenkt und verwende seitdem als Vorlage einen leeren Chromium unter Mac OS X. Warum dies? Nun, ich finde die graue, dezente Optik dieses Browser-Chromes extrem neutral und zurückhaltend, und lasse somit mein Werk, das eigentliche Screendesign noch deutlicher hervortreten. Darum auch der neutral-graue Desktop-Hintergrund, auf dem der Browser steht.
Außerdem kommt mir natürlich nur PNG-24 ins Haus, wenn es um Mockups geht. Das allgemein übliche Verschicken von JPGs kommt gar nicht in die Tüte!
Der dargestellte Viewport ist übrigens 1320×1060 Pixel, womit man schön zeigen kann, was mit dem Layout passiert, wenn die User doch mal einen größeren Schirm haben sollten …
