Tablet First – der kesse Kniff für Leute von heute!
30. November 2015
Wie wohl die meisten Webdesigner haben wir irgendwann 2013 gemerkt, dass der Spaß, den man beim nachträglichen Responsivieren von komplexen Website-Layouts hat, begrenzt ist. Das sogenannte „Responsive Retrofitting“ wird natürlich bis heute häufig praktiziert, wenn das Kundenbudget nicht für einen echten Relaunch ausreicht, oder die Zeit schlichtweg knapp ist. Selbstverständlich kann man sich hier aber auch ganz trefflich im Aufwand verschätzen, denn vierstufige Navigationen und ellenlange Seitenspalten, die unabhängig von der Haupttextspalte agieren, sind im linearisierten Layout echte Störenfriede.
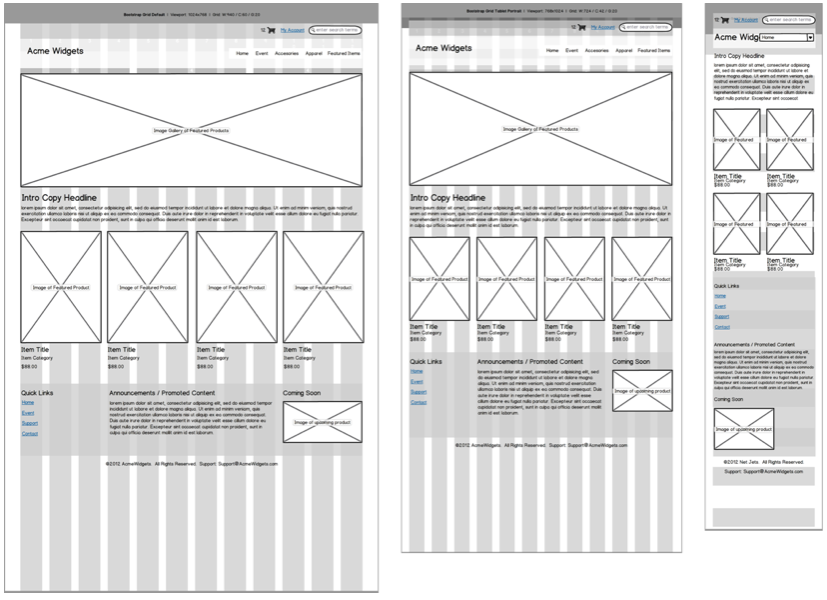
Besser ist es, das Layout gleich als responsives Gesamtkonstrukt zu konzipieren, und die wichtigsten gewünschten Bildschirmbreiten gleichzeitig und gleichberechtigt zu betrachten und zu bauen. Dieser „Everything First“-Ansatz funktioniert auch in der Screendesign-Phase ganz passabel. Egal, ob ihr eure ersten Anmutungen und Wireframes in Photoshop, Sketch oder auf Prototyping-Papier entwerft – es fällt gar nicht sonderlich schwer, parallele Versionen für Desktop (> 900px), Hochkant-Tablet (500–900px) und Smartphones (< 500px) zu bauen, wenn man genügend Routine und ein paar gute Einfälle hat.

(Diese drei klassischen Entwurfsgrößen sind dabei nur grobe Anhaltspunkte und dienen als statische Aufhänger, welche später im browserfähigen Prototypen möglichst stufenlos ineinander übergehen können sollten. Meist braucht man deutlich mehr Breakpoints, und auch die Bildschirmhöhe spielt eine wichtige Rolle, schon klar.)
Sobald wir nun aber die Phase des initialen Entwurf verlassen und in den responsiven Workflow übergehen, wo wir im ständigen kleinteiligen Wechsel Screendesign und Frontend-Entwicklung ineinander greifen lassen, muss es naturgemäß eine Ursprungsgröße geben, sowie eine Richtung, in die man sich vorarbeitet. Klassischerweise ist das in früheren Jahren nach dem Desktop-First-Paradigma verhandelt worden. Die Breiten ab 900px bekommen das reguläre CSS, während die kleineren Bildschirme die CSS-Sonderregeln innerhalb von Media-Query-Klammern zugewiesen bekommen:
/* Normales CSS für alle Geräte: */
nav li { display: inline-block; }
/* Davon abweichende Regeln für Tablets und kleiner: */
@media (max-width: 900px) {
nav li { font-size: .9em; }
}
/* Weitere Abweichungen für Smartphones: */
@media (max-width: 500px) {
nav li { display: block; }
}
Diese Taktik ist allerdings größtenteils Schnee von gestern. Seit einiger Zeit wird allenthalben dem Mobile First gepriesen. Abgesehen davon, dass diese Catchphrase auf allen möglichen Ebenen verwendet wird (bis hin zum Business-Mantra disruptiver Enterprise-Unternehmen), bedeutet es für Frontend-Entwickler schlicht die Umkehrung des oben beschriebenen Prinzips. Wir betrachten das Smartphone-CSS als den „Normalfall“, und alles größere ist die Abweichung:
/* Normales CSS für alle Geräte: */
nav li { display: block; }
/* Davon abweichende Regeln für Tablets und größer: */
@media (min-width: 500px) {
nav li { display: inline-block; }
}
/* Weitere Abweichungen für Desktop-Größen: */
@media (min-width: 900px) {
nav li { display: block; font-size: 1.1em; }
}
Im Grunde machen beide Codebeispiele das Gleiche, und bei solch einfachen Dingen vermag man kaum einen praktischen Vorteil der einen oder der anderen Methode erkennen. Der reine CSS-Code ist aber nur das eine. Der Workflow ist etwas anderes! Wenn ich davon ausgehe, dass ein nicht unwesentlicher Teil der Gestaltung on-the-fly während des CSS-Aufbaus entsteht, macht es schon einen Unterschied, ob ich mich zuerst mit den „gewohnten“ Bildschirmgrößen beschäftige, und das Browserfenster solange kleiner ziehen, bis man scrollen muss oder nichts mehr erkennen kann, um dann einen Breakpoint zu setzen. Oder ob ich umgekehrt das Browserfenster langsam immer größer ziehen, bis es irgendwann scheiße auszusehen beginnt.
Sowohl Desktop First als auch Mobile First haben dabei gewisse Schwächen, die zunächst nicht auf der Hand liegen, aber deren Auswirkungen man ziemlich gut im derzeitigen Web beobachten kann.
Das Problem von Desktop First ist das Zusammenquetschen von Elementen auf zu engem Raum. Oder – manchmal noch schlimmer – das Weglassen von eventuell nützlichen Elementen. Und natürlich exzessive Ausklapp- und Off-Canvas-Orgien.
Mobile-First-Designs hingegen leiden oft unter akuter Blutleere. Alles wirkt übersimplifiziert und mit zuviel langweiligem Weißraum aufgeblasen, der nur als Füllmaterial dient. Und natürlich schwer lesbare, ellenlange Textzeilen aufgrund der notorischen Einspaltigkeit.
Was liegt also näher als zu versuchen, einen faulen Kompromiss zu machen das Beste aus beiden Welten zusammenzubringen, und von der Mitte auszugehen? Ende letzten Jahres hatten wir genau diesen Gedanken, und Tablet First war geboren! Es funktioniert ganz genauso, wie man es sich vorstellt: Die Originalversion des CSS ist auf Hochkant-Tablets optimiert, und es gibt Anpassungen für breitere sowie, unabhängig davon, schmalere Bildschirme. In der Praxis sieht das dann so aus:
/* Normales CSS für alle Geräte: */
nav li { display: inline-block; }
/* Davon abweichende Regeln für Desktop-Größen: */
@media (min-width: 900px) {
nav li { font-size: 1.1em; }
}
/* Weitere Abweichungen für Smartphone-Größen: */
@media (max-width: 500px) {
nav li { display: block; }
}
Hammer, nicht wahr? Mit diesem Paradigma konzentrieren wir uns auf mittelgroße Bildschirme und geraten nicht in Versuchung, allzu komplexe oder allzu reduzierte Layout-Bausteine zu gestalten. Es bleibt irgendwie sane und handlebar. Was denkt ihr?
Bonus: Einbettung in Sass
Dieser Artikel könnte jetzt vorbei sein, doch ich lege noch einen drauf! Da wir, wie wohl die meisten von euch, inzwischen mit dem CSS-Präprozessor Sass arbeiten, haben wir uns angewöhnt, unsere Tablet-First-Media-Queries direkt in die CSS-Eigenschaften hineinzuschreiben, weil man so alle Regeln, die zu einem Element gehören, beisammen hat und nicht ständig zwischen verschiedenen Abschnitten einer CSS-Datei oder gar in verschiedenen CSS-Dateien umherspringen muss. Darüber hinaus verzichten ich gerne auf feste Breakpoints, die für alle Layout-Elemente gleichermaßen als die großen Parameter dieses Webprojekts gelten. Vielmehr setzen wir immer häufiger auf „Mikrobreakpoints“ – noch so ein Wort, was wir uns ausgedacht haben. Soll heißen: Bei der Gestaltung eines ganz bestimmten Elements mag es sinnvoll sein, bei genau 866px auf die Vierspaltigkeit zu wechseln, während bei einem anderen Element 910px der richtige Moment ist, das Floating umzudrehen. One Breakpoint fits all gibt’s ja irgendwie doch nicht wirklich.
Wenn wir alle drei Konzepte (Tablet First, Nested Media Queries, Mikrobreakpoints) zusammenfassen, könnte das in Sass etwa so aussehen:
nav li {
display: inline-block;
@include greater(900) {
font-size: em(17);
}
@include smaller(500) {
display: block;
}
}Um die Übersichtlichkeit noch ein kleines bisschen zu verbessern, habe ich im obigen Beispiel zwei Sass-Mixins und eine Funktion verwendet, die die Handhabung im Code vereinfacht, und ein paar good practises für die Media-Query-Syntax einsetzt:
@function em($px, $context: 16) {
@return ($px / $context) * 1em;
}
@mixin smaller($px) {
@media only screen and (max-width: em($px)) {
@content;
}
}
@mixin greater($px) {
@media only screen and (min-width: em($px)) {
@content;
}
}Jetzt ist aber wirklich Schluss. Über Anregungen und Kritik in den Kommentaren freuen wir uns!
