Was so eine Umgestaltung ausmacht …
6. Oktober 2010
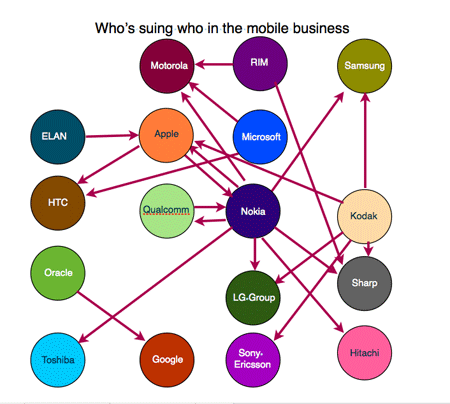
Zwei Grafiken, gleicher Inhalt. Aber hier sieht man sehr deutlich, was es für einen dramatischen Unterschied macht, wenn man die Systematik einer Infografik klug wählt:
Vorher:
Nachher:
(via daringfireball)