Verkleinerungsmeister gesucht
18. April 2008
Im furiosen Portfolio-Bereich dieser Website gibt es ein Problem! Ich habe zu jedem dort aufgeführten Projekt einen Screenshot in Originalgröße hergestellt, basierend auf Firefox 2 unter WinXP mit ClearType und 1024×768 Bildschirmpixeln. Diese Screenshots werden per Thickbox hübsch über den Rest der Seite gelegt. Soweit, so gut. Bei größeren Bildchirmauflösungen ist das auch überhaupt kein Problem: Wenn ich im Büro auf meinem 1600×1200er Bildschirm surfe, sieht das alles sehr nett und gut aus, weil die Screenshots in voller Größe im Browser-Viewport angezeigt werden können.
Doch wehe, wenn der Viewport zu klein ist! Dann beginnt Thickbox nämlich, das Bild zu verkleinern, bis es reinpasst. Und hier beginnt das Problem: Während auf dem Mac das Verkleinern der Screenshots relativ schmerzfrei über die Bühne geht, bilden sich unter Windows hässliche Pixelhaufen, weil sämtliche Windows-Browser offenbar kein Anti-Aliasing bei der Skalierung von Bitmaps vornehmen.
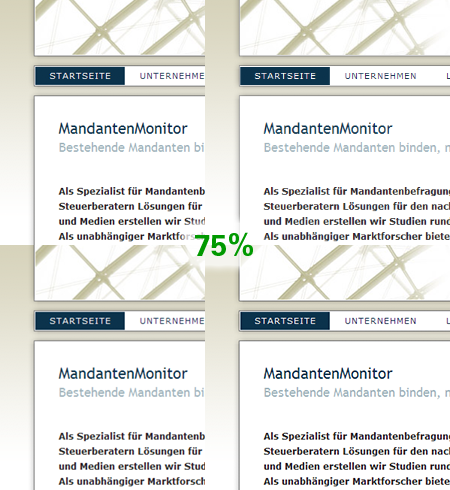
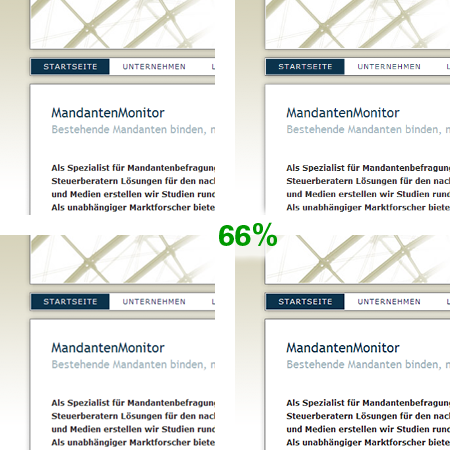
Es gilt nun also, die Portfolio-Screenshots so zu verkleinern, dass es bei gängigen Viewport-Größen gar nicht erst zu einer browerseitigen Skalierung kommen muss! Ich möchte also alle Screens entsprechend auf etwa 65-75% ihrer Originalgröße schrumpfen. Prinzipiell geht das im Photoshop natürlich sehr einfach. Doch die Qualität lässt sehr zu wünschen übrig, abhängig von der verwendeten Skalierungsmethode:


Und jetzt sagt mal ehrlich: Vom Hocker haut einen das nicht, oder? Vielleicht gibt es aber auch einen guten Trick, den ich noch nicht kenne? Ich möchte ein pixelexaktes, grafisches Bitmap ein wenig verkleinern, und dabei möglichst wenig Schärfe und Knackigkeit verlieren. Das muss doch möglich sein!
