Spreadshirt stylen
20. Juni 2008
Spreadshirt gehört zu den wenigen Anbietern im Netz, die außergewöhnlich flexibel sind, was das nutzerseitige Stylen der Profilseiten angeht. In diesem falle sind es ja keine Profilseiten, sondern Shops.
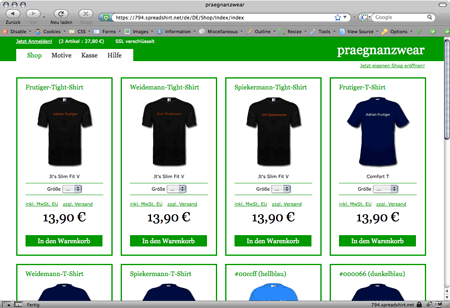
Seit ewiger Zeit schon will ich von dieser Flexibilität Gebrauch machen, und arbeite nun seit einigen Tagen abends immer ein wenig am praegnanz.de-konformen Styling für meinen derzeit nicht aktiv beworbenen T-Shirt-Shop:


Leider muss ich nun kapitulieren. Nicht etwa, weil ich auf unüberwindbare Hindernisse gestoßen bin, sondern vielmehr, weil es einfach zuviel Zeug zum Stylen ist! Zu der normalen Übersicht kommen ja noch diverse Einzeldarstellungen, Infoseiten, und vor allem der Warenkorb und der Bestellprozess. All das muss versorgt werden! Hunderte von Klassen und IDs müssen in CSS-Selektoren geschrieben und sinnvoll mit den reduzierten Gestaltungsparametern von praegnanz.de versehen.
Eine Höllenarbeit, für die man einen Azubi bräuchte. Nie ist die Jugend da, wenn man sie mal braucht! Von daher habe ich jetzt aufgegben und werde meinen Shop in Kürze wieder als ganz reguläres Spreadshirt-Basis-Template fahren, mit angepassten Farben als einziges Zugeständnis.
Dennoch: Hut ab vor der Flexibilität, die einem ermöglicht wird, wenn man genügend Zeit und Muße hat. Ach ja: Für das Stylen empfielt sich die »CSS Edit«-Funktion aus der Web Developer Toolbar im Firefox. Da sieht man stets live während des Tippens, was sich verändert. In Kombination mit Firebug eine komfortable Sache!
