Seitenboxen
28. Februar 2009
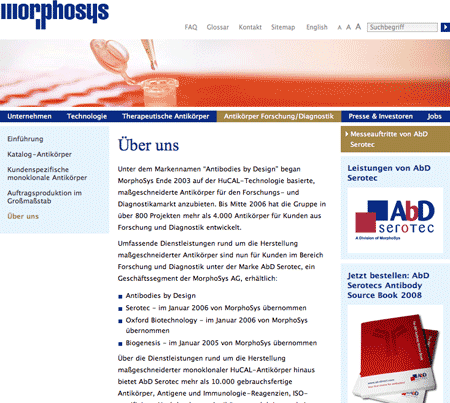
Es gibt da ein sehr verbreitetes Layout-Muster für Websites, für das es noch keinen eingebürgerten Namen gibt. Ich rede von den einzelnen Abschnitten in einer Seitenleiste (welche zweifelsohne auf vielen Websites zu finden ist). Nennen wir sie der Einfachheit halber »Seitenboxen« oder »Sideboxes«. Und hier am Beispiel der MorphoSys-Website:

Ich habe ein richtiges Problem mit diesen Seitenboxen. Und zwar nicht etwa, weil ich sie für eine schlechte Idee halte – ganz im Gegenteil. Es ist die Umsetzung in den diversen CMSen, die mich nicht zufrieden stellt. Zumindest in den CMSen, mit denen ich bisher in Berührung gekommen bin, musste man eine ordentliche Seitenbox-Funktionalität immer nachträglich relativ mühsam hineinhacken.
Doch wie sieht so eine ordentliche Seitenbox-Funktionalität aus? Zunächst einmal gehen wir von einem seitenbasierten CMS-Konzept aus, bei dem die Möglichkeit bestehen muss, über Metadaten oder wie-auch-immer einer »Seite« bestimmte »Seitenboxen« zuzuweisen. Ich unterscheide dabei generell drei Arten von Seitenboxen:
- Solche, die global definiert werden und auf jeder Seite des Angebots dargestellt werden.
- Solche, die global definiert werden und auf jeder Seite des Angebots wahlweise dargestellt werden können.
- Solche, die speziell für bestimmte Seiten erstellt werden und auch nur dort eingefügt werden können.
Des weiteren sollte man idealerweise in der Lage sein, alle drei Seitenbox-Typen auf jeder Seite in Ihrer Reihenfolge individuell zu sortieren, sowie eine Auswahl zu treffen, auf welcher der zur Verfügung stehenden Seitenleisten die Boxen platziert werden. Es gibt ja schließlich auch Layouts mit mehr als einer Randspalte. Außerdem wünsche ich mir eine Lösung, die der Endkunde komplett im Backend bedienen kann, ohne die Template-Dateien anfassen zu müssen.
Mir ist klar, dass mit Baustein-basierten CMSen wie TYPO3 mein Problem sehr leicht gelöst werden kann. Aber mein Herz schlägt ja grundsätzlich für solche Systeme, bei denen man mit fest definierten Seitenmasken arbeitet, und bei denen man in der Regel ein großes Textfeld pro Seite füllen kann, nebst diversen Metadaten.
WordPress
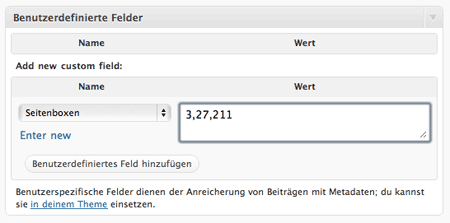
In WordPress sind Boxen vom Typ Nr. 1 sehr einfach: das sind letztlich die eingebauten Widgets. Doch wichtiger sind mir eigentlich die kontextabhängig anzeigbaren Boxen. Und hier habe ich mir bisher immer so beholfen, dass ich für diese Seitenboxen eine spezielle Artikel-Kategorie angelegt habe. Jede Seitenbox vom Typ Nr. 2 ist also ein Artikel mit der Kategorie »sidebox« und kann dann auf einer statischen Seite referenziert werden. Hierfür lässt sich beispielsweise ein benutzerdefiniertes Feld heranziehen, in das man – mit Kommata getrennt – die gewünschten Artikel-IDs einträgt. Etwa so:

In der Template-Datei wird dann eine entsprechende WP_Query abgesetzt, die diese Artikel anhand der ID raussucht und in der angegebenen Reihenfolge in der Seitenspalte darstellt. Technisch recht robust, allerdings kompliziert für den Benutzer, weil er mit IDs hantieren muss (was ja der einzige konstante Wert einer solchen globalen Seitenbox ist).
Ich habe mir für das nächste Projekt schon vorgenommen, hierfür ein kleines Plugin zu schreiben, was die manuelle Eingabe der IDs erleichtert, und beispielsweise mittels mehrerer Select-Felder die Titel der verfügbaren Seitenboxen bequem auswählbar macht. Individuelle Seitenboxen (Typ Nr. 3) lassen sich in WordPress mittels benutzerdefinierter Felder (oder noch besser über multiplizierbare Flutter-Felder) realisieren.
Was nicht so einfach geht: Für jede Seite eine Reihenfolge der ganzen Seitenboxen festlegen. Man ist darauf beschränkt, dass alle Boxentypen (1 bis 3) stets en bloc gelistet werden. Naja, da kann man wohl mit leben.
Drupal
Unter Drupal sieht’s ganz ähnlich aus: Globale Boxen für alle Seiten sind kein Problem und können über die Block-Funktionalität geregelt werden. Doch wenn ich global angelegte Blocks auf bestimmten Seiten an- oder ausknipsen möchte, stehe ich ziemlich dumm da: Im Drupal-Konzept kann man nämlich nur bei der Editierung der Blöcke definieren, auf welchen Seiten/Nodes diese dargestellt oder nicht dargestellt werden sollen. Viel intuitiver ist aber natürlich, wenn man in der Editierungsmaske des Nodes festlegt, welche Blöcke angezeigt werden. Abhilfe schafft hier ein Modul, welches ich gewissermaßen bei Alex in Auftrag gegeben habe. Es nennt sich »Blockorder« und ist m. E. noch nicht offiziell veröffentlicht. Kommt aber sicher noch. Es stellt einem die bekannte globale Block-Sortierungsansicht zur Verfügung, jedoch innerhalb der Node-Editierungsmaske. Ein Bild sagt mehr als tausend Worte:

Auch hier lässt sich also nur mittels eines selbstgeschriebenen Plugins die gewünschte Seitenbox-Funktionalität nachrüsten und halbwegs komfortabel für den Benutzer einrichten.
Fazit
Jetzt frage ich mich natürlich, warum nicht alle CMSe von Haus aus eine solche seitenbasierte Box-Funktionalität bieten! Es ist meines Erachtens eine absolut elementare und naheliegende Idee, die man ständig benötigt, wenn man mittelgroße, weniger bloglastige Websites für Kunden konzipiert. Als ich damals das Konzept für das hauseigenes 3st-CMS gemacht habe, war dies eine der Kernfunktionalitäten, die wir ganz selbstverständlich im System verankert haben. Ich war überrascht, wieviel Aufwand man bei WordPress und Drupal treiben muss, um das gleiche einigermaßen so hinzubekommen.
Und jetzt frage ich natürlich: Gibt es clevere Ansätze in anderen, mittelgroßen(!) CMSen, die mir gefallen könnten? Dann immer her damit!
