Rotationen mit Adobe Illustrator
19. Dezember 2007
Heute auf dem Programm: ein Gastbeitrag von Simon Wehr, dem Motion-Graphics- und Typografie-Experten aus der Mainzer Innenstadt. Simon ist ein ehemaliger Studienkollege und betreibt zusammen mit Lena Weissweiler ein exquisites Büro für Gestaltung. Auf geht’s:
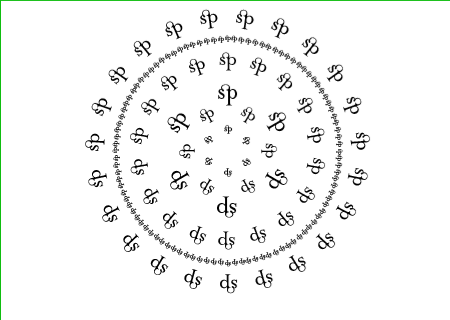
Letztens hat mich ein werter Freund und Kollege gefragt, wie man denn um Himmels Willen etwas in Illustrator konstruieren könnte, das in etwa so aussähe:

Er stünde auf dem Schlauch und sähe nach einer Stunde Bastelei den Wald vor lauter Bäumen nicht mehr.
Nun, als erstes dachte ich mir: Wo ist denn das Problem? Objekt erstellen, um einen gewählten Drehpunkt mit einem bestimmten Winkel ∝ rotieren und dabei die gewünschte Anzahl n an Duplikaten erzeugen und gut is. Mathematischer gesprochen: ∝ = 360° / n
Aber die Dinge liegen nun ein wenig komplizierter, sonst wäre ich wohl auch nicht um Rat gefragt worden.
Erstes Problem: Illustrator kennt kein mehrfaches Transformieren und Kopieren per Eingabe. Wir müssen also eine einzelne Operation durchführen und diese Wiederholen. Seis drum, die Funktion nennt sich »Erneut transformieren« und hört auf den wunderbaren Shortcut Apfel-D, der – typisch Illustrator – nicht etwa mit »Duplizieren« belegt ist.
Und weiter: Bei dem Rotieren-Werkzeug lässt sich zwar der Drehpunkt verschieben. Und wer beim Drehen die alt-Taste drückt, erzeugt auch ein Duplikat. Apfel-D nach Wunsch, bis der Kreis voll ist. Aber: Um welchen Winkel haben wir nun gedreht? Sind denn alle Abstände gleich, oder gibt es beim letzten Objekt Probleme?
Es muss präzise konstruiert werden, wir wollen ja eine genaue Anzahl an Objekten in Kreisform anordnen können. Augenmaß hilft uns da nicht weiter.
Über die Transformieren-Palette lassen sich exakte Winkel numerisch eingeben und auch hier: Bestätigt man die Eingabe nicht mit Enter, sondern mit alt+Enter, so wird ein Duplikat erstellt. Da haben wir den präzisen Winkel, aber der gewünschte Drehpunkt ist futsch! Und Apfel-D wiederholt hier nur die Rotation, nicht aber den Kopiervorgang.
Die einfachen Bordmittel der 13. Version des Zeichenprogramm-Flaggschiffs (das »fortschrittlichste Vektorgrafik-Tool« (Adobe)) eines der größten Software-Hersteller der Welt reichen also nicht aus, um eine derart einfache Aufgabe zu erfüllen?
Shame!
(Es belehre mich jemand eines Besseren, ich lobe eine Tüte Haribo nach Wahl aus!)
Allerdings können wir das Problem trotzdem lösen. Wir müssen mit Hilfsobjekten konstruieren.
Und das geht so:
1. Neues Dokument erstellen.
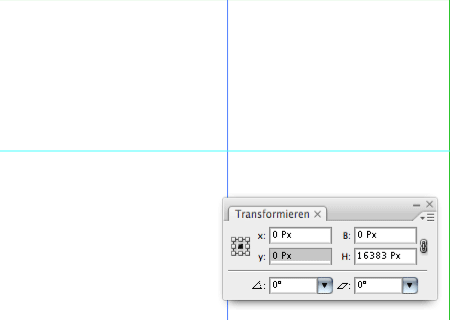
2. Den Nullpunkt in die Mitte setzen (über die Lineale) und eine horizontale und vertikale Hilfslinie auf die jeweiligen Nullpunkte setzen. Das geht numerisch über die Transformieren-Palette (ggf. »Hilfslinien sperren« deaktivieren)
Dieser Schritt ist nicht zwingend notwendig, hilft aber enorm beim Konstruieren, wie ich finde. Die »magnetischen Hilfslinien« (Apfel-U) können ebenfalls hilfreich sein.

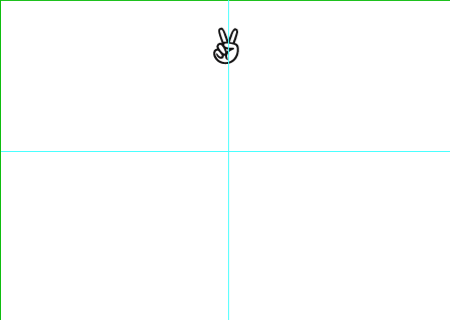
3. Jetzt das Rotations-Objekt der Wahl erstellen.
Kleiner Tipp: Wenn man es als Symbol anlegt (einfach in die Symbol-Palette ziehen), kann man die zweihundert Objekte später noch bearbeiten. Sofern alle gleich aussehen sollen.

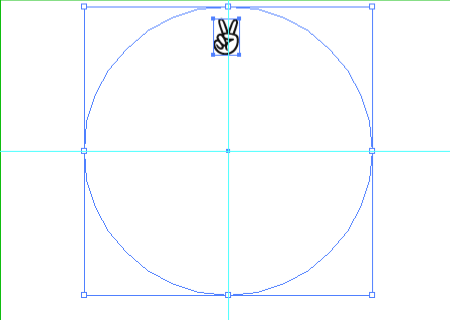
4. So jetzt das Hilfsobjekt erstellen: Ein Kreis bietet sich an. Den Ankerpunkt (Transformieren-Palette) auf »Mitte« stellen und das Hilfsobjekt auf 0,0 positionieren.
5. Das Rotations-Objekt jetzt nach Wahl positionieren und dann den Kreis um den Mittelpunkt vergrößern, dass er über das Objekt hinausragt!
Hintergrund: Die beiden Ojekte haben nun einen gemeinsamen Transformations-Rahmen. Stellen wir den Ankerpunkt dieses Rahmens auf »Mitte« (Transformieren-Palette), liegt er auch in der Mitte des Kreises. So können wir genau festlegen, um welchen Punkt sich das Rotations-Objekt dreht.

6. Dieses Konstrukt jetzt zu gruppieren kann helfen.
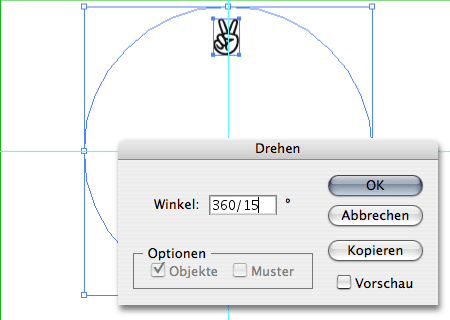
7. Jetzt aus der Menüleiste Objekt > Transformieren > Rotieren wählen und im Dialog den Rotationswinkel eintragen. Dazu lassen wir Illustrator für uns rechnen und schreiben einfach »360/n« in das Feld.
Mit Kopieren(!) den Dialog abschließen.

8. So, und jetzt heißt es Apfel-D bis der Kreis voll ist …

9. Die äußeren Kreise markieren (ggf. vorher die Gruppierungen lösen) und löschen.
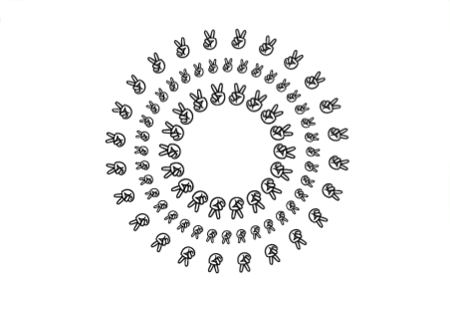
10. Apfel-schön … Jetzt können wir die Rotationsobjekte gruppieren und um den Mittelpunkt drehen oder skalieren oderwasweißich.
Und wie gesagt, wenn wir vorher ein Symbol erstellt haben, können wir das jetzt auch einfach ändern.