PlayCatan auf HTML5-Basis
30. April 2014
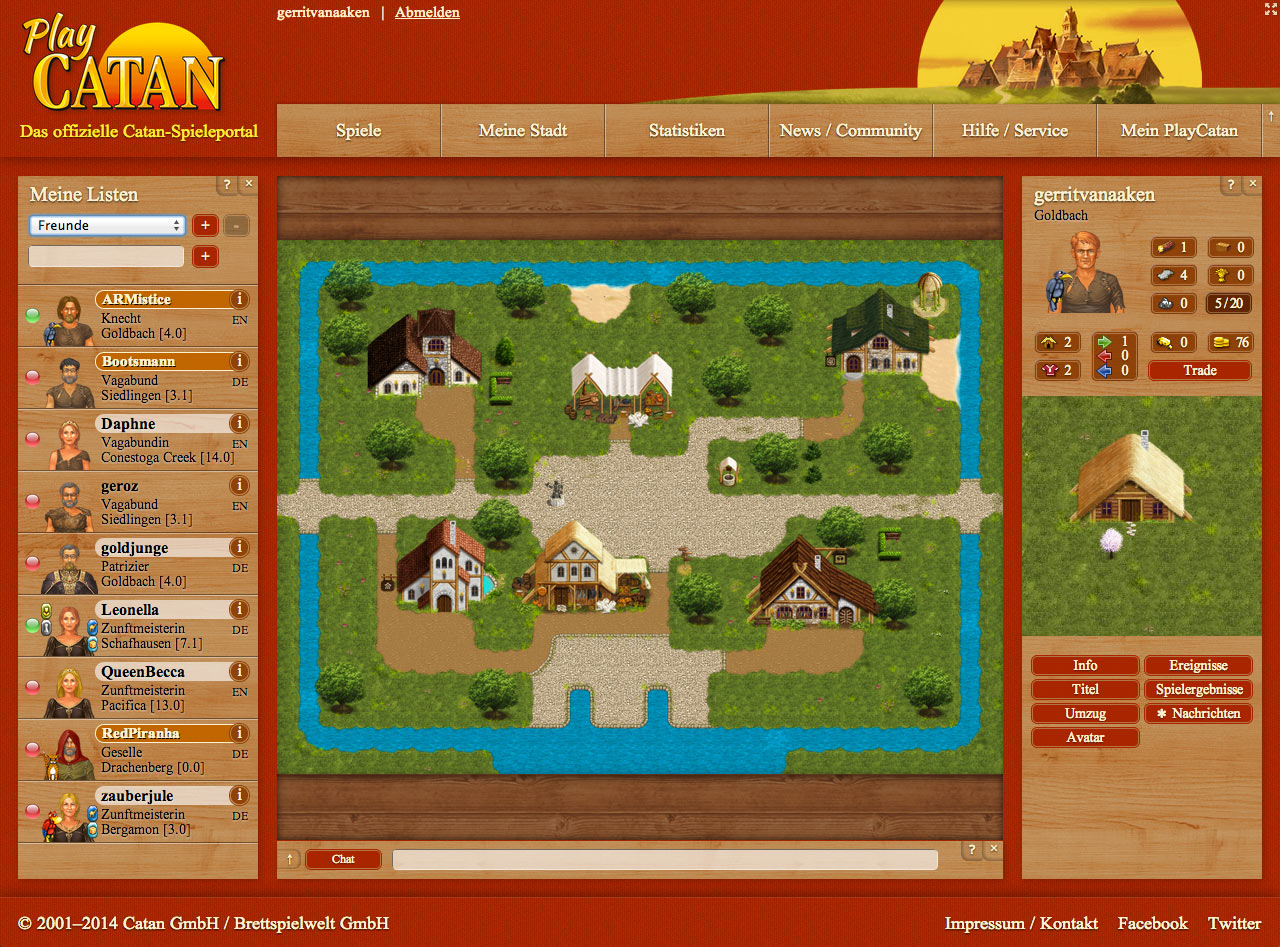
Heute morgen ist ein Projekt gelauncht, an dem wir als Teil eines bunt gemischten Teams mitarbeiten durften. Die Rede ist vom Relaunch der PlayCatan-Plattform. Kurz gesagt kann man dort Siedler von Catan online spielen. Die Plattform enthält jedoch einiges mehr, unter anderem sämtliche Erweiterungen des Basisspiels, sowie einige Extras. Auch eine Art Meta-Spiel (Oberwelt), in der man seinen Avatar hochrüsten und mit anderen Mitgliedern chatten kann, ist mit von der Partie.

Technisch ist PlayCatan insofern interessant, als dass es die Plattform bereits seit 2001 gibt – und zwar als Java-Client (oder wahlweise als Java-Applet im Browser). Die gesamte Flash-Ära wurde übersprungen. Nachdem Java aber inzwischen nicht mehr zu den populärsten Desktop-Technologien gehört, wird nun konsequenterweise direkt auf HTML5 gesetzt. Die neue Plattform besitzt ein HTML/CSS/JS-basiertes Layout-Gerüst aus dem Hause praegnanz.de (Design und Frontend), und wird größtenteils mittels des Google Web Toolkits zum Leben erweckt. Vereinfacht gesprochen konnte die Produktionsfirma Brettspielwelt die alte Java-Anwendung per GWT zu JavaScript konvertieren, und damit den von uns gebauten Rahmen dynamisieren. Selbstverständlich mussten dabei extrem viele manuelle Anpassungen vorgenommen werden, was auch den Monsteranteil der vergangenen Monate in Anspruch nahm.
Doch es kommt noch toller: Die eigentlichen Spiele (und die Spielevermittlung) werden nämlich per Canvas realisiert und basieren nicht nur auf den alten Java-Spielen, sondern sind sogar mit ihnen kompatibel. Sprich: Eine Partie Catan kann mit einer gemischten Teilnehmergruppe bestritten werden: Ob ein Spieler den alten Java-Client verwendet oder die neue HTML-Oberfläche, ist für die Partie unerheblich.
Die Herausforderung für praegnanz.de war es, eine recht komplexe Verzahnung aus
- handgestrickten DOM-Objekten
- GWT-generierten DOM-Objekten (a.k.a: DIV-Hölle)
- GWT-generierten Canvas-Objekten
so unter einen Hut zu bekommen, dass die Übergänge kaum erkennbar sind. Im weiteren Verlauf des Projekts ist geplant, immer mehr Canvas-Elemente nach und nach in DOM-Konstrukte umzuwandeln. Wenn es also derzeit visuell noch ein wenig rumpelt, liegt das meist an einem Canvas-Frendkörper, der ein anderes Rendering besitzt und möglicherweise noch aus einer 10 Jahre alten Java-Anwendung stammt.
Zusätzlich war eine wichtige Anforderung, in Zukunft fit für Tablets zu sein. Noch ist das ganze etwas behäbig und performt nicht optimal auf allen mobilen Geräten. Das wird mit neuen, schnelleren Geräten sicher bald besser werden. Speziell für uns war in diesem Zusammenhang jedoch wichtig, dass sich das Spielfeld dynamisch anpasst: Responsive Techniken, sowie das optionale Wegklappen von Meta-Elementen machen die Oberfläche sehr flexibel, was die vorgefundene Bildschirmbreite und -höhe angeht.
Fast schon eine Nebensache ist der Einsatz von ProcessWire als CMS für alle „statischen“ Inhalte der Website, also die Spielregeln, zahlreiche Hilfetafeln und Preislisten, ein News-System und FAQ. Dabei finden diese Inhalte komplett in Lightbox-iFrames statt, die sich über die eigentliche Anwendung legen und somit ein laufendes Spiel nicht unterbrechen können. Und wir haben es sogar geschafft, dass diese CMS-Inhalte von Google gelesen und indexiert werden können, obwohl das konzeptionell gar nicht so einfach war.
Wir hoffen, ihr wagt ein Probespielchen! Einen Basis-Account kann man sich hier kostenlosen klicken!
