Fontello rockt das Icon-Haus (update)
15. Juni 2012
Bei unserem gerade in Arbeit befindlichen (und ganz sicher – ganz sicher! – bald fertigem) Website-Relaunch von praegnanz.de setzen wir trendbewusst auf Icondarstellung per Webfont. Die Vorteile: Totale Skalierbarkeit, kein SVG-Gefummel, leichtes Austauschen von Icon-Motiven. Nachteile: nur monochrome Icons, unter Umständen größere Fontdateien als nötig, manchmal unscharf geglättete Pixelkanten an unpassenden Stellen.
Für die Stufe 1 in Sachen Webfonticons bieten sich seit einigen Monaten die entsprechenden kostenlosen Iconfonts Entypo und FontAwesome an.
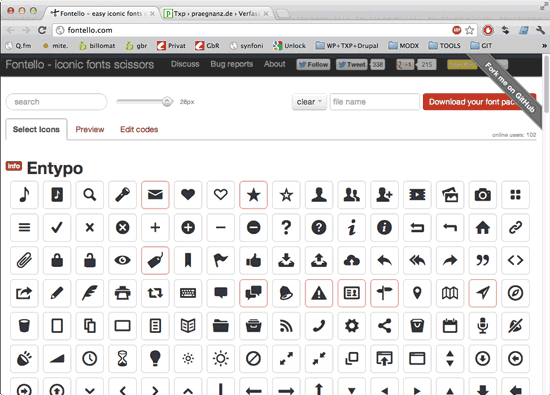
Jetzt wird Stufe 2 gezündet: Fontello ist ein Online-Tool, mit dem man sich aus sieben (gut zueinander passenden) Iconfonts seine Lieblingsmotive herauspicken und einen individuell gebackenen Iconfont herunterladen kann, der dann nur noch die gewünschten Glyphen enthält. Doch damit nicht genug: Fontello schnürt außerdem das gesamte Paket verzehrfertig zum Einbauen zusammen: Alle relevanten Fontformate, eine CSS-Datei mit vorbereiteten Unicode-Zuweisungen und eine Demo-HTML.

Ich bin platt! So unglaublich praktisch war schon lange kein Webdienst mehr. Hierfür würde ich jederzeit 20 Euro auf den Tisch legen, doch musste mich auf einen Flattr-Klick beschränken. Das solltet Ihr auch tun. Und macht Fontello bekannt, damit es jeder einmal ausprobiert. Auflösungsunabhängige Webfont-Icons für alle! In Zeiten von iPad 3 und MacBook Pro TNG immer wichtiger!
update: Schade, offenbar ist Fontello ein Klon von IcoMoon. Die beiden Dienste gleichen sich bis aufs Haar! Danke an @sashtown für den Hinweis.
