Diplomschau Website online
30. Oktober 2005
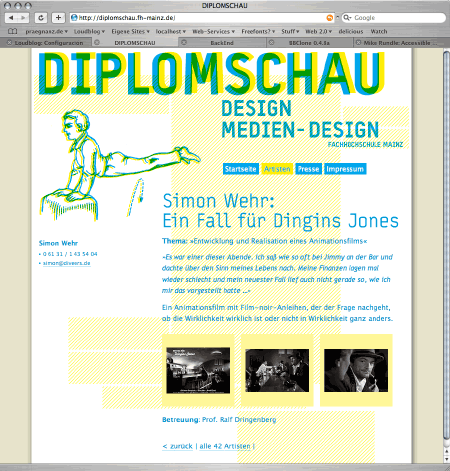
Kaum zu glauben, aber dies ist meine erste zeitlich begrenzte »Event-Website«: Die Seiten zu unserer Diplomausstellung. Am 16. November findet die Vernissage statt, die Ausstellung geht dann noch bis zum 23. November. Das Ganze in Mainz/Altstadt im Frankfurter Hof. Kommen ist Pflicht für alle praegnanz.de-Leser ;-)
Die Optik der Seite richtet sich nach dem neuen Erscheinungsbild des Studiengangs Design, das ein unverwechselbares, aber gleichzeitig flexibles Modulsystem für Layouts aller Art bereit stellt. Die Diplom-Website ist das erste Mal, dass die neuen Regeln online angewendet werden. Natürlich mussten einige Kompromisse gemacht werden. Aber Dank sIFR und dem einen oder anderen CSS-Kniff habe ich einen Spagat zwischen Nutzerfreundlichkeit und Erscheinungsbild-Konformität erreichen können. Besonders lustig sind die ersten Statistiken: Safari mit einem Marktanteil von 58 Prozent, MacOS 9 mit knapp 10 Prozent. Jaja, die Designer …
Bitte nicht über den Frame ärgern – die Jungs vom Rechenzentrum haben mir zwar Webspace mit PHP und MySQL zur Verfügung gestellt, aber vergessen, mir die MySQL-Zugangsdaten zu senden. Und sind jetzt offensichtlich nicht mehr zu erreichen gewesen. Also musste meine Textpattern-Installation auf loudblog.de umziehen, was allerdings nicht so offensichtlich sein sollte.
Die Seite wird in den Tagen um die Ausstellung natürlich noch erweitert und ergänzt.