Die Sache mit dem Schriftgrad
25. Juni 2010
An sich ist jeder mit dem Phänomen, um das hier gehen soll, bestens vertraut – nur in einem ganz anderem Kontext: Lautstärke! Denn es gibt bei Computersystemen bekanntermaßen sehr viele unterschiedliche Stellen, an denen die Ausgabelautstärke einer Musikquelle beeinflusst werden kann. Da wäre zunächst die Applikation, welche die Musik erzeugt – viele davon haben eigene Lautstärkeregler, beispielsweise die last.fm-Applikation oder der Windows Media Player. Dann gibt es (zumindest unter Windows) den Audiomixer, wo ich diverse Klangquellen auf einem virtuellen Mischpult aussteuern kann. Und wir haben zusätzlich die softwareseitige Steuerung der Gesamtlautstärke, plus das gleiche nochmal als Knöpfchen in Hardware. (Manchmal ist diese Hardware-Steuerung auch mit der Software-Steuerung verbunden.) Zu guter Letzt bieten Aktivboxen oder Stereoanlage noch entsprechende Drehregler an. Es ist also ein weiter Weg von der eigentlichen Klangerzeugung bis hin zum Ohr des Hörers, und jede Änderung an einer der Zwischenstationen beeinflusst die Endlautstärke.
Die Fakten
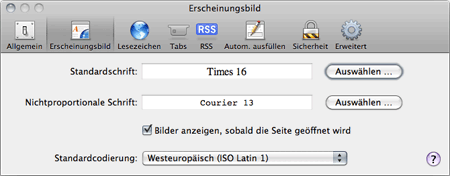
Nicht anders verhält es sich beim Schriftgrad1 von Texten, die auf Websites angezeigt werden. Der Standardwert (oder: Berechnungsgrundlage) wird dabei stets im Browser definiert und liegt üblicherweise bei 16 Einheiten (de facto: Pixel). Bei den üblichen Desktop-Browsern kann man diesen Basis-Schriftgrad in den Programmoptionen verändern, auf mobilen Plattformen oder Spielkonsolen ist dies meist nicht vorgesehen.

Früher war es in den Browsern außerdem möglich, zusätzlich einen PPI-Wert einzutragen, der dann in Kombination mit der Basisgröße in Punkt – statt Pixel – den gleichen Effekt hatte. Die Wahl der PPI wurde jedoch mittlerweile (zumindest theoretisch) auf Betriebssystem-Ebene verlagert, wobei diese viel gepriesene Auflösungsunabhängigkeit2 derzeit weder unter Windows 7 noch unter Mac OS X Snow Leopard konsequent praktiziert wird. Ein anderes Thema. Für jetzt und heute genügt, dass man als Benutzer einen Basis-Schriftgrad in einer neutralen Einheit definieren kann, die in fast allen Fällen dem Pixel entspricht.
Als nächstes kann der Webdesigner eingreifen und im CSS diverse Eigenschaften definieren, um den Schriftgrad der verschiedenen HTML-Elemente zu modifizieren. Dabei gibt es zwei grundsätzlich unterschiedliche Methoden, nämlich relative und absolute Einheiten. Wenn man den Schriftgrad abhängig vom jeweiligen Elternelement definieren möchte, nimmt man üblicherweise Werte in Prozent oder em. Der Schriftgrad eines Elements wird nämlich per default auf alle seine Kindelemente vererbt; Nicht zu vergessen ist natürlich der oben angesprochene Basis-Schriftgrad des Browsers, von dem sich letztlich der Wert des HTML-Stammelementes ableitet. Wer seine Schriftgrade allerdings nicht am Elternelement orientieren will, verwendet in der Regel Pixelwerte. Sobald ein Pixelwert gesetzt wird, trennt sich die Verbindung zum Elternschriftgrad – eine Vererbung findet dann nicht mehr statt, und auch eine Modifikation des Browser-Schriftgrades hat keinen Effekt mehr auf den solchermaßen festgesetzten Schriftgrad.
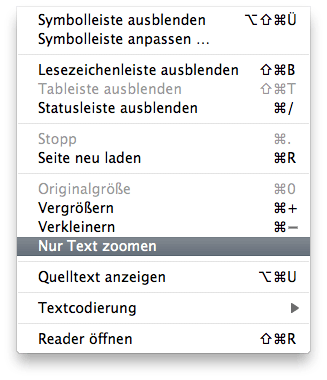
Eine Ebene drunter kommt abermals der User zum Zuge: Alle modernen Browser kommen mit einer einfach zu bedienenden Zoom-Funktion3 daher, die etwas ziemlich interessantes macht: Sie verändert das Verhältnis des virtuellen Pixelrasters zum Bildschirm-Pixelraster. Die Bezeichnung »Pixel« (oder besser »px«) ist nämlich in CSS ein wenig irreführend: Es ist hierbei keineswegs der Hardware-Pixel des verwendeten Bildschirms gemeint, sondern eher eine neutrale Maßeinheit, die nur dann mit dem Bildschirm-Pixel übereinstimmt, wenn die Zoomstufe auf 100% gestellt ist. Nun gut, am Desktop-Rechner ist sie das in den meisten Fällen auch, insofern kommt man mit der Bezeichnung »Pixel« nicht wirklich durcheinander. Aber gerade wenn wir uns als versierte Web-Benutzer selber beobachten: Man ist beim Surfen schon oftmals dabei, den Text per Zoomfunktion auf die optimale Lesegröße zu bringen, und die Benutzung mobiler Browser auf dem iPhone oder unter Android setzt dem ganzen natürlich die Krone auf – hier wird ständig gezoomt, was das Zeug hält, und der CSS-Pixel wird eher selten als solcher 1:1 auf dem Hardware-Bildschirm des Mobiltelefons repräsentiert.
Bleiben wir noch ein wenig bei den mobilen Geräten, denn unter Android-Telefonen und dem neuen iPhone 4 (nur echt mit Retina-Display) gibt es einen weiteren Skalierungsfaktor zu beachten, der damit zusammenhängt, dass eine 100%-Ansicht oftmals gar nicht so wünschenswert ist: Diese Geräte besitze Auflösungen von mehr als 250ppi und würden somit einstmals »normale« Schriftgrade von 12 oder 13 Pixeln unglaublich klein darstellen. Es gibt folgerichtig für jedes Android-Gerät einen Faktor, der aussagt, um wieviel größer ein CSS-Pixel im Browser tatsächlich dargestellt werden soll, auch wenn der Zoom auf 1:1 eingestellt ist. Die Basisauflösung ist dabei 160ppi. Wenn also ein Gerät mit 240ppi ausgestattet ist, werden aus einem virtuellen Pixel locker mal 2,25 Hardwarepixel (wenn man horizontale und vertikale Richtung zusammen betrachtet). Das iPhone 4 arbeitet mit der doppelten Auflösung der klassischen iPhones – der Faktor ist hier also standardmäßig bei 2 angesetzt. Im Grunde ist das wieder das Prinzip der Auflösungunabhängigkeit, allerdings diesmal von hinten aufgezäumt, irgendwie.
Speziell auf dem iPhone (alle Versionen) kommt eine weitere Stelle hinzu, an der Schriften skaliert werden, und diese ist etwas schwer zu greifen. Immer dann nämlich, wenn ein Text nicht gefloatet ist und einen bestimmten Schriftgrad unterschreitet, erzwingt das Gerät eigenmächtig eine Art Mindestgröße, die bei bestimmten Website-Layouts das Entziffern auf dem kleinen Bildschirm überhaupt erst ermöglicht. Dies ist jedoch eher als Kunstgriff zu verstehen, auf den der Webdesigner keinen allzu präzisen Einfluss hat. Man sollte eher darauf vertrauen, dass die Software ungefähr weiß, an welchen Stellen eine nachträgliche Vergrößerung der Schriften notwendig ist, und wo sie das Layout zu sehr entstellt.
Der Konflikt
Eigentlich wäre damit alles gesagt, und wir könnten fröhlich weiter unsere Websites zusammenbauen, wenn da nicht … Ja, wenn da nicht die Entscheidung wäre, ob man den nun die CSS-Schriftgrade in em oder Prozenten angibt, oder lieber auf Pixel setzt. Bei der Antwort spielen drei Faktoren eine Rolle:
- Die Zeitersparnis für den Webdesigner
- Die maximale Flexibilität für den User
- Die Integrität des Layouts
Um es gleich vorweg zu nehmen: Natürlich lässt sich (wieder mal) keine Lösung finden, die allen drei Faktoren gerecht wird. Aber vielleicht kann ich dem interessierten Webdesigner ein paar Tipps an die Hand geben, für welche Art von Kompromiss er sich entscheiden mag.
Die Zeitersparnis für den Webdesigner
Wer sich wenig Arbeit machen will, verwendet für alle Schriftgrade Pixel. Es gibt dann keine Vererbung von Schriftgrößen, die manchmal zu ungewollten Ergebnissen führt. Vor allem umgeht man sehr locker jede Form von Rundungsfehlern, die bei der Berechnung von vererbten Schriftgraden unweigerlich auftreten. Dies wird von vielen als eher esoterisches Problem angesehen, kann aber für den Ästheten störend wirken.
Als Beispiel vielleicht mal ein einfacher Teasertext, dem wir einen Schriftgrad von 0.8em zugewiesen haben. Bei einer Basis von 16px liegt der Text nun bei 13.6 Pixel, wird also vermutlich auf 14 Pixel hochgerundet. Wenn wir nun aber eine Zeilenhöhe von 1.5 definiert haben, erreichen wir (unter Verwendung des krummen Schriftgrades) einen Zeilenabstand von 20.4 Pixeln. Das wiederum bedeutet, dass die Zeilenabstände des Teasertextes grob zwischen 20 und 21 Pixeln abwechseln, was in meinen Augen nicht schön ist.
Auf jeden Fall sind krumme Pixelwerte keine gute Idee, wenn man exakt arbeiten möchte. Deshalb sollten die Pixelverweigerer unter den Webdesignern immer einen Taschenrechner zur Hand haben, mit dem man bis drei Stellen hinter dem Komma ausrechnet, welche em-Werte benötigt werden, um die gewünschten reinen Pixelwerte herauszubekommen. Für die gewünschten Zeilenabstände (line-height) gilt natürlich das gleiche.
Die maximale Flexibilität für den User
Warum sollte man sich die Arbeit mit den em machen? Schließlich haben wir ja gelernt, dass jeder User den Schriftgrad über die Zoomfunktion des Browsers auch selber verändern kann, wie es ihm passt. Ja schon. Aber als richtig guter Webdesigner kann man eben noch mehr tun. Zum einen funktioniert das Zoomen von px-Schriften nicht im Internet Explorer 6, der ja immer noch ein bisschen Verbreitung besitzt (wenn auch lange nicht mehr so wichtig wie noch vor 2-3 Jahren. Zum anderen sind da die User, die im Browser ihre Basis-Schriftgröße eingestellt haben und einen anderen Wert als 16 gewählt haben. Wie wir gelernt haben, wird diese Einstellung komplett ignoriert, wenn wir Pixelwerte in CSS verwenden. Wir nehmen damit dem User eine seiner Stellschrauben weg und zwingen ihn, mit der Zoomfunktion zu arbeiten, um die für ihn angemessene Textgröße zu erreichen.
Ein weiterer Anwendungsfall sind JavaScript-basierte Schriftgrad-Regler, die vom Nutzer direkt auf der Seite verwendet werden können.4 Hier ist es natürlich sehr viel einfacher, nur einen einzigen Schriftgrad im body-Element auszutauschen, von dem dann alle anderen Schriftgrade abgeleitet werden.
Die Integrität des Layouts
Jetzt wird es ein wenig kompliziert! Wenn man die obigen Punkte zusammenfasst, besitzt der Besucher einer Website drei unterschiedliche Möglichkeiten, den Schriftgrad einer Website zu beeinflussen. Er kann …
… die Komplette Darstellung zoomen. Dies geschieht am einfachsten per STRG + (Win/Linux) oder CMD + (Mac), oder auf Touchgeräten mit der Pinch/Zoom-Geste. Hierbei wird das Gerätepixelraster und das CSS-Pixelraster voneinander gelöst. Sämtliche Proportionen zwischen dem Text und anderen Layoutelementen bleiben aber gleich.
… nur den Text skalieren. Hierbei werden nur Schriftrad und Zeilenabstand skaliert, der Rest des Layouts bleibt in der Regel unberührt. Ausnahmen bestätigen das: Wenn der CSS-Designer die Breiten- oder Höhenangaben in em statt in Pixeln gesetzt hat, werden diese proportional zum Text mitskaliert. Diese Technik nennt man »Elastisches Layout«.5 Man kann sich vorstellen, dass ein Weblayout ganz schön kaputt gehen kann, wenn man Texte unabhängig von ihrer Umgebung skaliert. Hier hängt es davon ab, wie gut der Webdesigner diesen Fall einberechnet. Wenn man auf feste Höhenangaben für seine Layoutboxen verzichtet, ist das schon mal die halbe Miete. Übrigens: Früher™ konnten die meisten Browser ausschließlich den Text skalieren. Die Komplettzoom-Funktion wurde erst in den letzten Jahren zunehmend zum Standardverhalten.

… einen abweichenden Basis-Schriftgrad einstellen. Wie bereits oben beschrieben, verwenden einige Benutzer die Browser-Einstellungen, um einen anderen Basis-Schriftgrad (abweichend von 16px) zu definieren. Klingt zunächst nach dem gleichen Effekt wie »Nur Text skalieren«, stimmt aber nicht. Diese Einstellung wirkt sich nämlich ausschließlich auf relative em-Schriftangaben aus. Ein Pixelwert im CSS veranlasst den Browser, diesen Benutzerwunsch für das betreffende Element (und alle seine Subelemente!) zu ignorieren. Also bitte Vorsicht mit Pixelangaben im body-Element – hiermit wird der individuelle Basis-Schriftgrad komplett gekillt.
Versöhnungsangebot
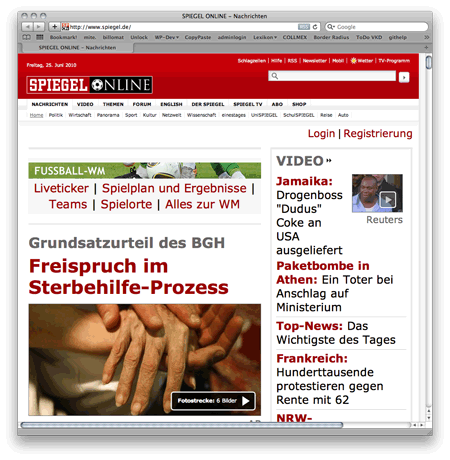
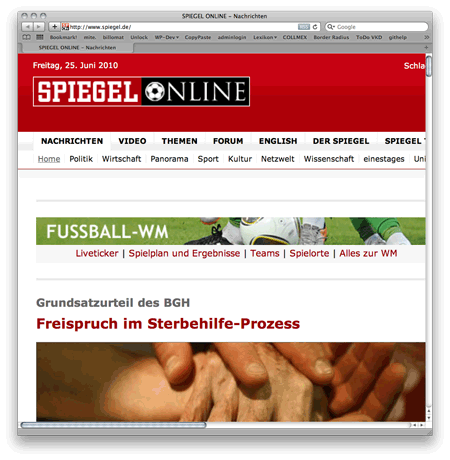
Was also tun? Wie kann ich ein Layout umsetzen, das den User und seine individuellen Wünsche respektiert, trotzdem eine gewisse grafische Kontrolle behalten, und darüber hinaus nicht zuviel Zeit am Taschenrechner vergeuden? Dazu ein Beispiel. »Spiegel Online« macht in dieser Hinsicht einiges richtig. Gucken wir uns folgenden Screenshot an, den ich mit Basis-Schriftgrad 36 und der 1:1-Zoomstufe gemacht habe:

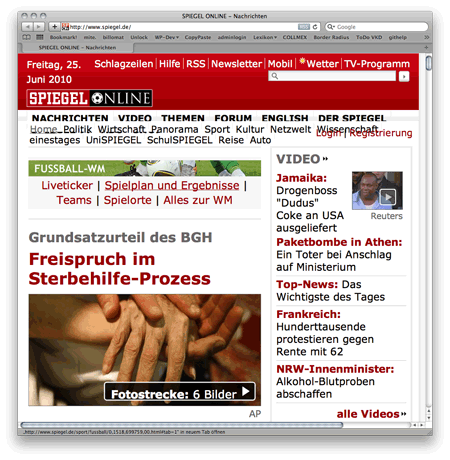
Wie man sieht, bedient man sich unterschiedlichen Einheiten bei der Schriftgrad-Angabe: Die Elemente der Global- und Hauptnavigation sind in px gesetzt, während die eigentlichen Inhalte abhängig vom Basis-Schriftgrad gerendert werden. Hier mal das ganze mit 16px Basis-Schriftgrad und der Option »Nur Text zoomen«:

wie man sieht, ist SPON nur mäßig gut auf diese Option eingestellt – die Höhe der Navigationspunkte ist in Pixeln fixiert und versagt natürlich, wenn man nur den enthaltenen Text größer macht. Und zum Abschluss die Variante mit echtem Zoom, die naturgemäß außer der Platzverschwendung keine strukturellen Probleme bereitet:

Wir können daraus lernen, dass Mischformen sinnvoll sein können: Wenn Textelemente mit pixelbasierten Elementen harmonisieren müssen, kann es sinnvoll sein, sie ebenfalls in Pixeln zu setzen, um zumindest bei zwei der drei möglichen Skalierungsmethoden die Integrität des Layouts zu wahren.
Wo es um längere Textabschnitte geht, sollte man jedoch auf relative Schriftangaben zurückgreifen – wenn es die Zeit erlaubt. Es ist eine Frage von Aufwand und Nutzen. Die Anzahl der User, die ihren Basis-Schriftgrad erhöht, statt über eine der beiden bequemen Zoomfunktionen des Browsers zu operieren, ist recht übersichtlich. Von daher wird man sicher nicht erschossen, wenn man alles in Pixeln festlegt, aber man gewinnt auch keine Fleißkärtchen.
Ich hoffe, damit die wichtigsten grundsätzlichen Argumente für und gegen die diversen Möglichkeiten im Schriftgrad-Business darlegen konnte. Und jetzt wieder an die Arbeit!
Lesetipps
- Gerrit van Aaken: Pixel, Zoom und Flüssigkeit – Layout-Modelle im Überblick
- Dave Hyatt: High DPI Web Sites
- Peter-Paul Koch: A pixel is not a pixel is not a pixel
- Aufmerksamen Lesern wird nicht entgangen sein, dass ich das Wort Schriftgröße zu vermeiden versuche, und statt dessen lieber von Schriftgrad spreche. Wenn man es ganz genau nimmt, ist das nämlich nicht das gleiche: Zu Zeiten des Bleisatzes war es üblich, für verschiedene Darstellungsgrößen einer Schrift unterschiedliche Schriftentwürfe heranzuziehen. Die 8-Punkt-Garamond besaß also speziell für diese Größe angepasste Formen und war nicht einfach eine runterskalierte 12-Punkt-Garamond. Als dann der Fotosatz und später DTP aufkam, scherte man sich größtenteils nicht mehr um solche Details, und die Schriftgröße wurde zum einfachen Skalierungsfaktor einer einzigen Vektorform. Es gibt zwar einige rühmliche Ausnahmen, also Schriften mit speziellen Formen für bestimmte Größen, doch die heftige Mehrarbeit machen sich nur sehr wenige Schriftentwerfer. ↩
- Bei der Auflösungsunabhängigkeit ist die Idee, dass der Nutzer im Betriebssystem einstellen kann, wieviel PPI sein Monitor besitzt (z. B. 96ppi oder 112ppi). Alle Applikationen passen sich dann automatisch an und skalieren ihre UI-Elemente und Dokumente so, dass eine einheitliche physische Größe erreicht wird. Die Maßeinheit, mit der UI-Designer (und wohl auch Webdesigner) rechnen würden, wäre dann nicht mehr Pixel, sondern eben Millimeter (oder Punkt, für die Typografen). Die Umsetzung der physischen Größenangaben in Hardwarepixel übernimmt dann das Betriebssystem. Auflösungsunabhängigkeit wird für die wichtigen Desktop-Betriebssysteme seit Jahren versprochen, ist aber bisher noch nicht wirklich angekommen. ↩
- Bevor alle Browser so hübsch zoomen konnten, boten Sie ausschließlich die Möglichkeit, den Text zu skalieren, aber den Rest des Website-Layouts in Originalgröße zu belassen. »Nur Text zoomen« heißt diese Option heute im Firefox, und hier gilt die Skalierung des Pixelrasters eben nur für Schriftgrad-Angaben, nicht aber für die Breiten- und Höhenangaben des Box-Modells. ↩
- Früher galten diese Regler unter Laien als Wunderwaffe für die Barrierefreiheit. »Wir sind barrierefrei, schließlich kann man bei uns die Schriftgröße bequem anpassen.« Inzwischen verzichten viele barrierefreie Angebote schon wieder auf dieses Hilfsmittel, weil man dem sehbehinderten User durchaus zutrauen kann, sich mit Browser-Bordmitteln die Web-Darstellung so zurechtzuzimmern, wie es für ihn perfekt ist. ↩
- Elastisches Layout wird heute nur noch selten angewendet, weil es quasi die weiter oben beschriebene Zoom-Skalierung imitiert. Da selbige aber das Standardverhalten der aktuellen Browser ist, und »Nur Text skalieren« erst als Option aktiviert werden muss, gibt es heute nur noch wenig Gründe für elastisches Layout. ↩
