Die Großartigkeit der neuen Twitter-Mobile-App für iPhone/iPod/Android
16. Dezember 2011
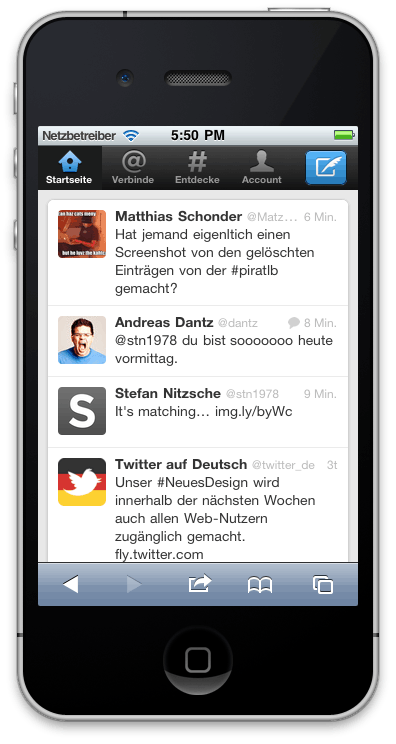
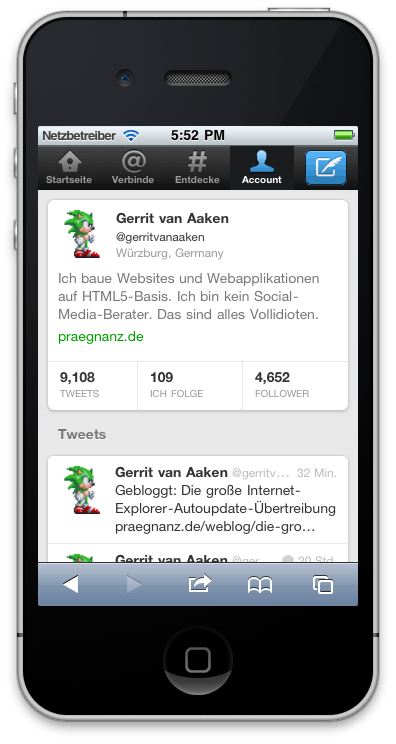
Aus meiner Sicht gibt es eine neue technische Referenz in Sachen »Mobile Web-App«, und die heißt Twitter. Ich hatte ja vor einigen Monaten schon Spiegel Online gelobt für ihre beispielhaft schlanke und gut bedienbare mobile Website. Im Bereich der Web-Applikationen sitzt nun Twitter auf dem Thron. Hier ein paar Gründe und Beobachtungen:

Die App ist pfeilschnell und wirkt ungewöhnlich nativ, zumindest auf dem iPhone 4. Sie besitzt einen Footprint von initial 276 KB mit 23 HTTP-Requests. Zieht man die Avatar-Bildchen ab, sind es nur noch 7(!) Request und 220 KB. Wie kriegt man das so klein und handlich? Nun:
- Es gibt nur eine einzige CSS und eine einzige JS-Datei. Beide sind per Code-Optimierer komprimiert und werden natürlich per gzip übertragen.
- Das JavaScript ist mutmaßlich ohne großes Framework verfasst und enthält nur die notwendigsten Dinge.
- Sämtliche dekorativen Bilder sind in einer einzigen 50 Pixel hohen sprite.png zusammengefasst
Eine entscheidende Frage stellt sich zusätzlich jedem mobilen App-Entwickler: natives oder nachgebautes Scrolling? Und obwohl es ja unter iOS 5 möglich wäre, per position: fixed; die Menüleiste festzukleben und darunter nativ zu scrollen, hat man sich bei Twitter für die nachgebaute Variante, und zwar die mit CSS3 3D-Transforms entschieden. (Auch ohne sichtbare 3D-Effekte sorgt der Einsatz dieser Technik nämlich dafür, dass der Grafikbeschleuniger-Chip des iPhone angesprochen wird, und das Scrolling so weich wird, dass Android nur neidisch sein kann.)

Die zweite entscheidende Frage: Mache ich beim Hinzufügen zum Home-Screen eine »abgeschlossene App« draus, werde dadurch Adressleiste und Footerleiste los und nehme dafür in Kauf, dass Hyperlinks nach draußen einen Sprung zu MobileSafari verursachen, wie in meinem Artikel neulich bemängelt? Twitter hat sich dagegen entschieden: Die Adresszeile wird durch intelligentes Anspringen von Ankern Koordinaten pixelgenau versteckt, und die hässliche hellblaue Fußleiste wird schlicht in Kauf genommen und für Vor- und Zurück-Operationen genutzt.
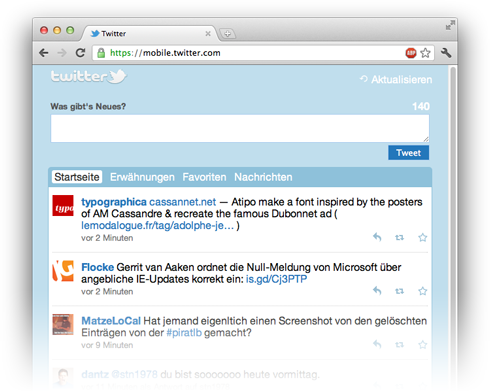
Visuell entspricht die iOS-Version der Web-App fast 1:1 der nativen Version. Geht man jedoch mit einem anderen User Agent als »iPhone/iPod/Android« auf mobile.twitter.com, erwartet einen eine komplett andere App, die deutlich weniger Bling-Bling mit sich bringt:

Ob diese Fokussierung auf eine bestimmte Plattform die modernen Plattformen das ist, was man unter »One Web« versteht, ist natürlich fragwürdig. Aber lässt man diese idealistischen Überlegungen außen vor, kann man hier viel lernen über Performance und intelligentes mobiles Webdesign. jQuery Mobile ist dagegen eine lahme Schnecke.
