Designtaktiken im Formularkrieg
16. Februar 2006
Selbst bei noch so statischen Websites, die wir Webdesigner für noch so konservative Kunden entwerfen und umsetzen – irgendwann kommt die Frage nach einem Kontaktformular oder einer Volltextsuche. Und wenn es ein peinliches Gästebuch ist: HTML-Projekte ohne Formulare gibt es kaum noch. Und angesichts der zunehmenden Webapplikationierung nimmt die Anzahl der Textinput-Felder und Submit-Buttons dramatisch zu.
Als Webdesigner steht man beim Zusammenbau dieser Seitenelemente vor der schwierigen Entscheidung, wie man mit dem User-Interface-Konzept eigentlich gestalterisch umgehen soll. Es gibt zahlreiche Tutorials darüber, wo und in welcher Reihenfolge man die Einzelelemente am zugänglichsten und übersichtlichsten auszurichten hat. Die Semantik und Zugänglichkeit des Quellcodes ist für geübte HTMLer auch kein Problem, und selbst die Tücken der einzelnen Browser kann man mit Google und ein wenig Geduld in den Griff kriegen.
Einige Fragen bleiben dennoch häufig im Raum stehen:
- Wie sollen meine Formularelemente denn nun tatsächlich und in der Praxis aussehen?
- Sehen meine Buttons und Textfelder in allen Browsern gleich aus?
- Kann es sein, dass trotz intensiven Stylings manche Browser die Buttons ganz anders anzeigen, als ich möchte?
- Müssen meine Formulare genauso aussehen wie auf allen anderen Websites?
- Wirken meine Buttons überhaupt wie richtige Buttons und laden sie genügend zum Klicken ein?
Diese Kernfragen führen uns zu drei verschiedenen Taktiken, die ich gerne auch als Philosophien bezeichne. Es sind Überlegungen, die sich zwar zunächst nur um die Formulargestaltung drehen, jedoch subtil auch verschiedene generelle Ansätze im Webdesign deutlich machen. Ich versuche, das möglichst neutral zu beschreiben, denn alle Lösungen haben ihre Daseinsberechtigung. Los geht’s!
Taktik 1: Alle Macht dem Browser!
Warum nicht einfach komplett das Ruder aus der Hand geben und Formularelemente gar nicht stylen? Gewiss, es gibt dank CSS mächtige, aufwändige und kniffelige Möglichkeiten, dies zu tun. Doch woher wissen wir eigentlich, dass solcherlei Anstrengungen nicht beim User eher Verwirrung statt Wohlgefallen hervorrufen? Eben – wir wissen es nicht.
Die Idee von »Alle Macht dem Browser!« ist es, dem User das zu geben, was er gewöhnt ist; Gelerntes vor Originellem. Beim Surfen füllt jeder User ständig Formulare aus und kennt sehr genau deren Anmutung im Browser seiner Wahl. Somit ist am natürlichsten, am einfachsten und vielleicht am wirkungsvollsten, sich einfach des voreingestellten Look&Feels im User-Browser zu bedienen. Man muss ja nicht einmal aktiv etwas dafür tun!
Jedoch sei darauf hingewiesen, dass man zumindest die Länge von Input-Feldern und Submit-Buttons definieren kann (und soll!), so dass man dadurch das Layout der Formular-Sets grob definieren kann. Aber den border- oder background-Selektor sollte man bei dieser Methode ausnahmsweise einmal nicht bemühen.
Den Pixelfuchsern unter meinen Lesern wird dieser Ansatz nicht gefallen, das ist klar. Denn man kann definitiv nicht bestimmen, wie die Seiten letztlich beim User ankommen, und das ist vor allem für Webdesigner, die ursprünglich vom Print kommen, schwierig zu akzeptieren.
Vorteile:
- Maximale Usability durch Nutzung von vertrauten Elementen
- Kein Zeitaufwand für CSS-Styling und Browsertests
- Weniger Code führt zu geringeren Ladezeiten
Nachteile
- Unter Umständen hässliche und unpassende Formulare
- Kontrollverlust über die Anmutung der Seite
- Kaum Platzsparpotenzial im Seitenlayout
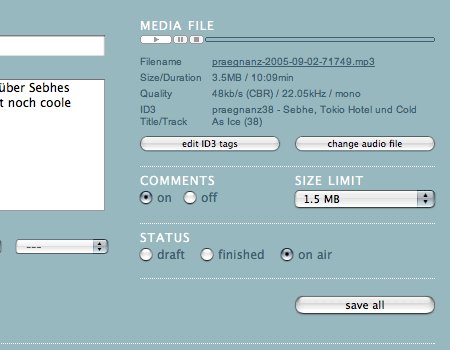
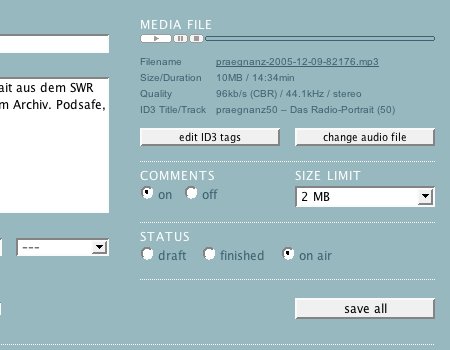
Beispiel

Das Backend von Loudblog sieht in jedem Browser anders aus – aber immer gleichermaßen übersichtlich.
Taktik 2: Das Betriebssystem im Web
Auch diese Überlegung setzt auf die Macht des Vertrauten. Doch statt mit der gewohnten Browser-Umgebung kann man auch mit einer nachempfundenen Betriebssystem-Umgebung (Windows, MacOS …) versuchen, gelernte Impulse beim User zu nutzen. Wenn die OK-Buttons im Web genauso aussehen, wie ich das in meinem Betriebssystem gewohnt bin, kann ich da auf Anhieb viel mit anfangen. Das erscheint logisch und konsequent. Dennoch regt sich sofort – und hoffentlich bei einigen von meinen Lesern – ein gewisser Widerstand. Richtig: Das Web ist doch plattformunabhängig! Wieso soll ich als Mac-OS-X-User auf einmal mit Windows-XP-Buttons hantieren?
Dennoch darf man nicht vergessen, dass man durch den Einsatz von allgemein bekannten und akzeptierten Icons und Symbolen eine Menge Platz sparen kann – bei komplexen Arrangements von Schaltflächen, Buttons und anderen Feldern ein unschätzbarer Vorteil. Außerdem kann man optisch dazu beitragen, dass eine Webapplikation auch wirklich wie eine Applikation wirkt und nicht wie eine reguläre Website.
Die Optik und Logik von Betriebssytem-GUIs haben in der Regel einige Usability-Tests hinter sich und sind somit erprobte und bewährte Mittel in der Nutzerführung. Warum nicht Gebrauch machen von diesem Potenzial?
Vorteile
- Wiedererkennung schafft Aha-Effekte
- Nutzung von bewährten Usability-Konzepten
- Platz sparen durch gelernte Icons und Symbole
Nachteile
- Hoher Zeitaufwand beim pixelgenauen Nachbauen der Elemente
- Hohe Ladezeiten durch viele kleinteilige Grafiken
- Verwässerung des Plattformunabhängigkeits-Konzeptes im Web
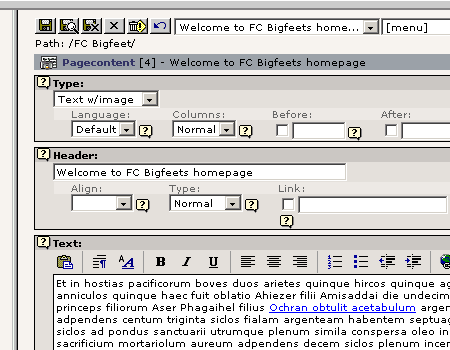
Beispiel

Typo3 verwendet im Backend Icons von Windows und MS Office, um viele Funktionen auf kleinstem Raum unterzubringen.
Taktik 3: Der GUI-Heimwerker-König
»Was nicht passt, wird passend gemacht!« – an dieses Credo muss man sich häufig erinnern, wenn man den Look und das Feel seiner Webformulare selber in die Hand nehmen möchte. Die Motivation ist meist eindeutig: Ein einheitliches Äußeres, ein homogene Anmutung in allen Bereichen der Website, auch und gerade bei den Formularen. Die volle Kontrolle über das, was da auf dem Bildschirm ausgefüllt und angeklickt werden kann. Schließlich will man auch Button-Formen und Schriftfarben im Corporate Design des Kunden haben, oder sich einfach nur
hervorheben vom grauen Einheitsbrei des sonstigen Web-Pöbels.
Wie dem auch sei – vor dem engagierten Designer steht eine Menge Arbeit, denn ohne Browser-Zickereien geht es nicht. Und manche Browser weigern sich komplett, wenn es um das Styling von Buttons geht. Safari, hier ist dein Einsatz … Natürlich kann man mit Javascript heute eine Menge zaubern, aber je exakter und konsequenter wir versuchen, die Felder und Buttons in allen Browsern in den Pixelgriff zu bekommen, desto mehr JavaScript werden wir benötigen, was eigentlich nicht im Sinne des Erfinders sein kann. Das gleiche gilt übrigens zu weiten Teilen für den Ansatz Nummer 2 (Die OS-Simulation).
Doch man kann sich ja auch für einen gesunden Mittelweg entscheiden – und wenn einige Browser nicht mitspielen, so sind deren Benutzer das ja schließlich gewohnt. Das Web wäre an vielen Stellen weit weniger spannend, wenn nicht findige CSS-Designer spannende Sachen mit ungewöhnlichen Formularen anstellen würden – und in manchen Bereichen kann durch eindeutige und auffällige Formulargestaltung sogar ein echter Usability-Gewinn erzielt werden – nämlich dann, wenn der Webdesigner frische Ideen und Erfahrung besitzt!
Vorteile
- Harmonische Anpassung der Formulare an die Seitengestaltung
- Volle Kontrolle über Optik und Funktionalität
- Chance auf experimentelle Ideen und echte Eyecatcher
Nachteile
- Hoher Aufwand durch Anpassung an alle Browser
- Hohe Ladezeiten bei aufwändigeren Designs
- Usability-Einbußen bei schlecht durchdachten Entwürfen.
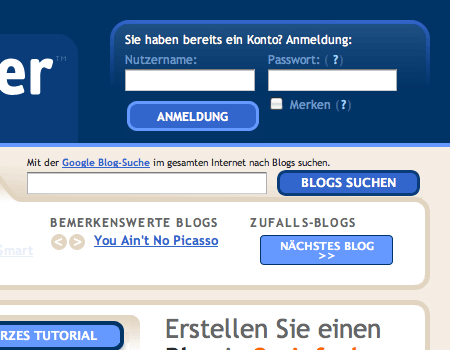
Beispiel

Bloghoster Blogger setzt beim Login auf riesige, bunte und freundliche Buttons.
Fazit
Wie wir sehen, kann man sich dem Thema Formulargestaltung von verschiedenen Seiten nähern – ich vermag wirklich keine eindeutige Empfehlung auszusprechen. Wenn man sich den derzeitigen Boom von JavaScript-Bibliotheken für visuelle Effekte und Ajax-Funktionalität anschaut, geht es einerseits stark in Richtung OS-Simulation (2) oder freie Ansätze (3). Gleichzeitig war die Notwendigkeit von einfachen und klaren Formularen, die man aus dem Web kennt und denen man auch Vertrauen schenkt, nie so groß wie heute. Und lustigerweise gibt es gerade bei einigen kultigen Web2.0-Anwendungen wie beispielsweise del.icio.us oder YouTube den Trend zur Rückbesinnung auf die Basics im Webdesign. Hier käme dann Ansatz 1 zum Tragen, der den Browser über alles entscheiden lässt. Letztere werden darüber hinaus immer mächtiger, Greasemonkey und User-Stylesheets zeigen die Richtung auf. Vielleicht sind die Website-Entwürfe der Zukunft ja tatsächlich nur noch grobe Annäherungen und Richtlinien, aus denen eine zersplitterte Client-Landschaft (mit all den mobilen Geräten und browsenden Mikrowellenherden) dann selber etwas zusammenrendert, worauf der Webdesigner nur noch bedingten Einfluss hat?
Wer weiß. Auf jeden Fall ist das gesamte Thema immer auch ein Stück weit eine Glaubensfrage. »Zeige mir Deine HTML-Formulare, und ich sage Dir, wer Du bist.« – oder zumindest, welches Selbstverständis Du als Webdesigner an den Tag legst. In diesem Sinne: Guten Abend.
