Black & White: Die neue apple.com
19. Juni 2007
In dem ganzen Getöse um den Safari-Browser für Windows ging leider ein wenig unter, dass Apple die eigene Website grundlegend renoviert hat – was jedoch auch bitter nötig war, allein wegen der 2001esken »Aqua«-Topnavigation. (Auf der deutschen Seite noch zu bewundern) Die bangende Frage eines jeden Webstandards-liebenden HTML-Coders ist nun natürlich: Setzt Apple auf semantischen Quellcode mit modernem CSS und unaufdringlichem JavaScript? Oder geht es geradewegs zurück in die Tabellenhölle (wie bei einigen Beispielen in jüngster Zeit)?
Die Antwort lautet zum Glück: nein! Schön, dass es noch solche Anzeichen gibt, dass wir mit unseren idealistischen Webdesign-Ansätzen nicht komplett an der Realität vorbei schwimmen! Mit apple.com haben wir also nun wieder ein bekanntes und vor allem trafficstarkes Beispiel als Argumentationshilfe am Start, das auf moderne Techniken setzt und trotzdem keine Kompromisse in der Gestaltung macht.
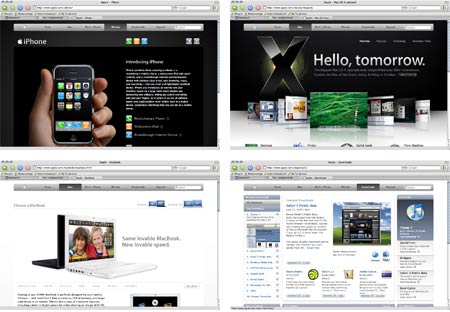
Wir haben semantisch gegliederten Code, wo Überschriften korrekt hierarchisch gesetzt sind und Listen einsetzt, wo es sinnvoll ist. Bestes Beispiel: Der horizontale »Coverflow«-style Produktscrollbalken (oben). Hier ist natürlich jede Menge JavaScript am Werk. Aber selbstverständlich greift dieses von außen auf den DOM zu, und zwar mittels prototype und script.aculo.us – sehr hübsch! Es ist eine Menge an Bewegungs-Effekten am Start – das mag ein wenig auf die Performance bei schwachen Rechnern gehen. Aber schaltet man JavaScript aus, so sieht man, wie elegant das alles abgefedert wird – es gibt sinnvolle Fallbacks für alle gepimpten Elemente.
Die Optik gefällt durch sehr individuelles Design des Inhalts. Wie Nicolas in seinem Blog schön beschreibt, ist der Template-Wahn (»Wir brauchen nur ein einziges Seitenlayout für alle Aufgabenstellungen!«) hier angenehm zurückgefahren worden. manche Seiten kommen mit schwarzem Background, andere in weiß, manche mit klassischem Info-Dreispalter, andere mit einem eher imageträchtigen, freien Layout. Je nach Sinnhaftigkeit – so soll’s sein! Das einzige durchgängige Element ist die Hauptnavigation, die in Leopard-kompatiblem Unified-Look daherkommt und mit einer sehr schicken Livesuche gesegnet wurde!
Fazit: Eine rundum gelungene Seite, die zwar grafisch und technisch eher aufwändig ist, aber dennoch sehr gut die Inhalte transportiert. Opulent statt minimal, aber dafür durchdacht und technisch komplett würdig für das Jahr 2007!
Disclaimer: Ich werde weder von Apple noch von »Triegarmi« für irgendetwas bezahlt. Es ist jedoch nicht auszuschließen, dass mein MacBook, auf dem ich diese Zeilen schreibe, von Apple mit bewusstseinserweiterten Substanzen versetzt wurde, um beim Autor ein angenehmes Gefühl von Erfülltheit und Gelassenheit zu erzeugen, welches sich auf die Kritikfähigkeit auswirkt.