Beyond 1280
3. April 2017
Bei all dem Affentanz, der in den letzten fünf Jahren um das Mobile-First-Konzept betrieben wurde, blieb leider ein scheinbar exotisches Nutzungszenario auf der Strecke: Der gute alte große Bildschirm. Ein paar Ideen, wie man diesen sinnvoll bespielen könnte, möchte ich euch selbstverständlich nicht vorenthalten.
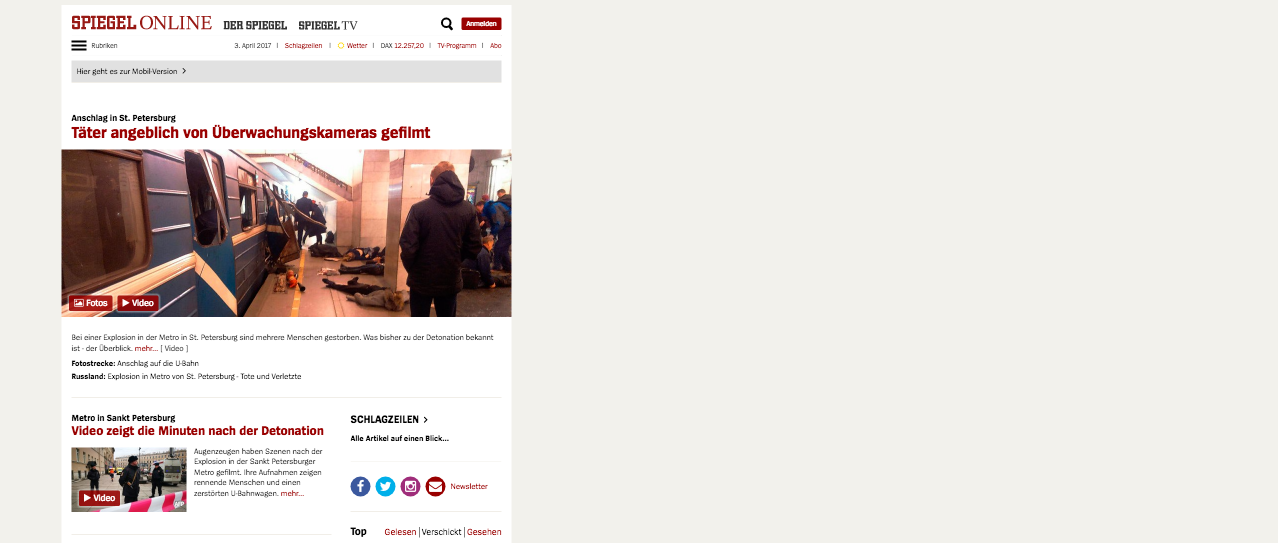
Wer Websites ganz oder teilweise im Browser entwirft und entwickelt, hat sich üblicherweise ein individuelles Bildschirm-Setup zurechtgelegt: Browser rechts – Texteditor links, Browser am Laptop – IDE auf dem großen stationären Monitor, oder etwas ganz anderes. Und auch außerhalb der Webdev-Szene kenne ich kaum jemanden, der seinen Browser auf eine Breite von mehr als 1440 (logischen) Pixeln zieht. Es gibt in aller Regel ja nicht viel Spannendes zu sehen an den Rändern links und rechts, wie beispielsweise Spiegel Online beweist:

Wäre es nicht sinnvoller, das Missverhältnis von Layoutbreite und Bildschirmbreite ein bisschen besser zu kaschieren, indem man zumindest erstere zentriert darstellt? Das machen die meisten anderen Kandidaten. Mal etwas lustlos, wie die BUNTE, welche zusätzlich den dunklen Headerbalken einfach über die komplette Breite zieht:

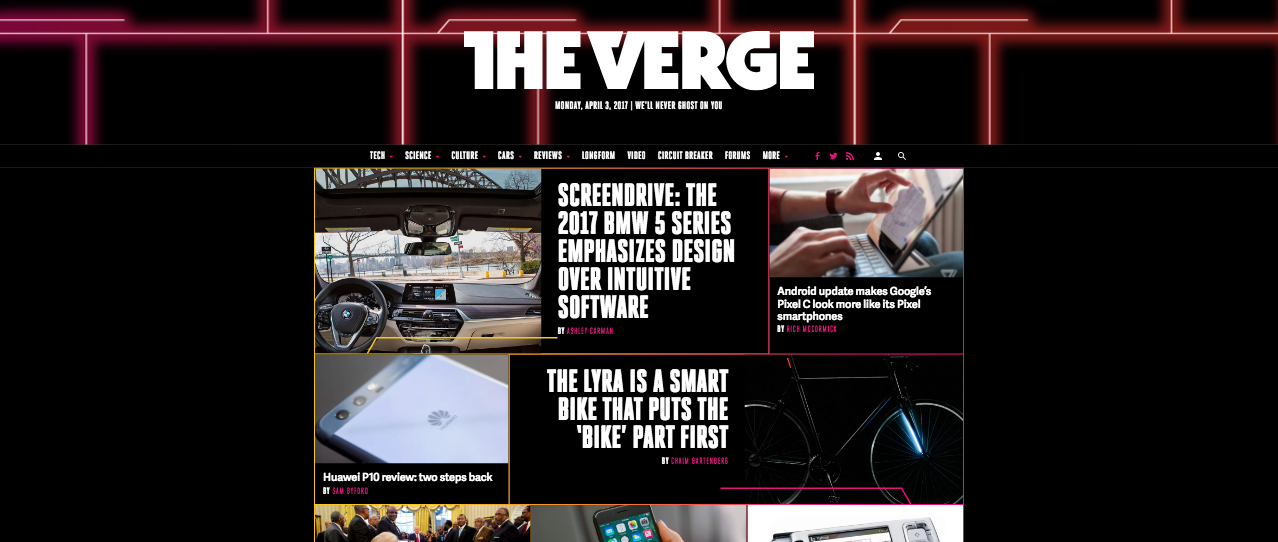
Oder etwas inspirierter, wie bei The Verge oder A List Apart, wo man mit interessanten Mustern oder typografischen Elementen versucht, den Weißraum außerhalb der Textspalte spannender zu inszenieren:


Man kann natürlich auch krass drauf sein, und das gesamte Layout mitsamt aller Schriftgrade gnadenlos proportional skalieren, bis man sich beim Augenoptiker wähnt. Aber wer macht sowas schon?

Fakt ist, dass niemand bei klarem Verstand auf die Idee kommt, die tatsächlichen Textspalten breiter als ca. 100 Anschläge zu gestalten, denn dann wäre die Lesbarkeit dahin. Insbesondere bei Publikationen, die sehr textlastig sind und bei denen Lesbarkeit an vorderster Stelle … Ach komm, wem mache ich hier was vor?

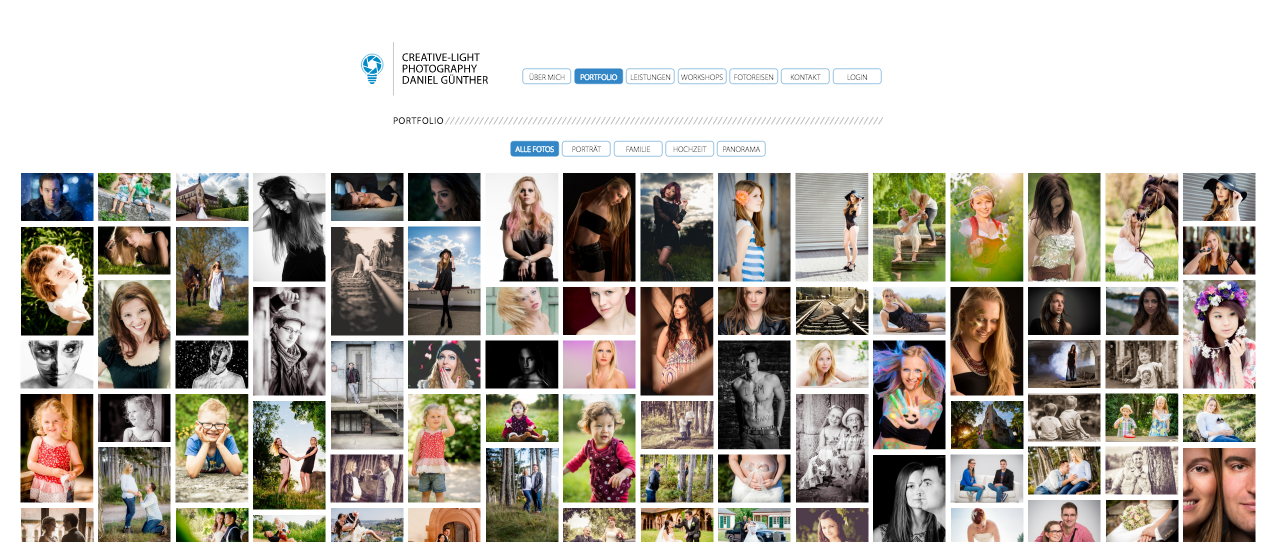
Wer hingegen ausschließlich Inhalte in Bildform zu bieten hat, kann gerne einmal mit der vollen Breite experimentieren, wie beispielsweise Fotografen:

Bei User Generated Content (ist dieses Wort arg 2004?) kommt es darauf an, ob man es den Minipublizisten selber überlassen möchte, wie Ihre Inhalte dargestellt werden sollten. Das aufgrund seiner guten Typografie weltbekannte Medium Medium macht das so. Normalerweise spielt der breite Bildschirm hier keine wichtige Rolle:

Aber gnade uns Gott, wenn ein Autor ein redaktionelles Bild im Text mit voller Breite einstellt:

Ihr seht – es gibt verschiedene Techniken, um mit dem Problem umzugehen, dass Kunden und Nutzer eben nicht nur kleinere Bildschirme einsetzen als wir bei der Entwicklung von Websites, sondern eben auch immer größere Exemplare. Letztere werden natürlich – wie alle Gadgets dieser Welt – immer billiger und immer größer, aber die unbedarften Gelegenheitsnutzer verändern ihr gelerntes Verhalten nicht analog dazu. Kaum ein Windows-Anwender nutzt die Möglichkeit, das Browserfenster auf eine vernünftige Dimension zu konfigurieren. Wie alle anderen Programme läuft der Browser selbstverständlich immer im Vollbild, weil das zu 1280px-Zeiten so üblich war und auch gerade noch knapp Sinn ergeben hat. Im Laufe der Jahrzehnte, angefangen von 640×480 über 800×600 und 1024×768 bis hin zu den 13-Zoll-Laptop-Größen wie 1280px und 1440px hat niemals jemand „Stopp“ gerufen und den irrationalen Vollbildwahn verhindert!
Da wir Webdesigner uns aber immer an der tatsächlich Realität orientieren müssen, ist es geboten, auch diese unerfahrenen Falschbenutzer (jaja, ich weiß!) mitzunehmen und ihnen ein Angebot zu machen, welches sie zumindest im Ansatz zufrieden stellt. Denkt euch etwas nettes für den Hintergrund aus, fügt noch eine Schriftgrad-Stufe mehr ein, experimentiert eventuell ein wenig mit Textspalten (Vorsicht – nicht in die diversen Scrolling-Fallen tappen!)
Habt ein Herz für unsere Breitschirmfreunde – auch wir müssten da bei dem einen oder anderen Kundenprojekt nochmal kritischer ran, das ist sicher.
