CSS Zen Games
6. Juni 2004





Was ist der CSS Zen Garden? Nun, kurz gesagt: Es ist ein Online-Projekt, welches eindrucksvoll demonstriert, wie wichtig und nützlich die Trennung von Inhalt (=HTML) und Layout (=CSS) ist.
Die Idee hatte Dave Shea von mezzoblue.com. Er stellt dafür ein unveränderbares HTML-Dokument auf seinem Server zur Verfügung. Hunderte, wenn nicht bereits Tausende von Web-Designern aus der ganzen Welt haben nun die Herausforderung angenommen, Style Sheets mit CSS zu verfassen, um diesem HTML-Dokument eine Optik zu geben. Es entstehen dabei die verschiedensten, schönsten und verblüffendsten CSS-Layouts, die man sich denken kann – alle basierend auf einem identischen HTML-Quelltext.
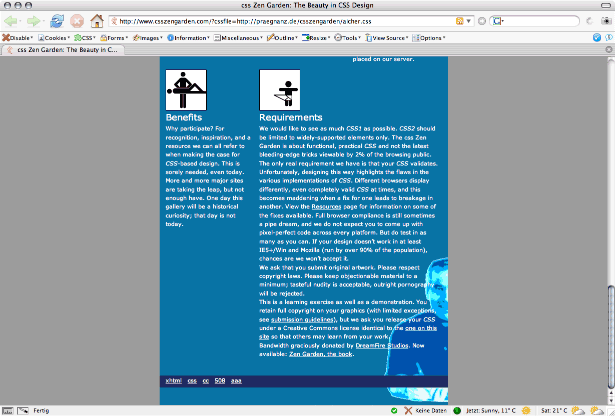
Ich wollte das selbstverständlich auch ausprobieren und gestaltete eine kleine Hommage an einen echten deutschen Designklassiker: Otl Aichers Olympia 1972. Inklusive der legendären Piktogramme, Farbkombinationen und natürlich dem prägnanten Raster-Spalten-Layout (welches mit CSS eine ziemlich harte Nuss ist). Wenn Sie sich meinen Zen Garden im Browser ansehen, verändern Sie testweise die Schriftgröße – Das Layout wird proportional mitwachsen, so dass die Anzahl der Zeichen pro Spalte konstant bleibt.
