Zwei neu, viele raus
12. Mai 2011
Mein Portfolio-Bereich wurde soeben ein wenig entrümpelt und zeigt nun gleichzeitig ein bisschen mehr Bandbreite. Denn wenn es eines gibt, worauf ich mich spezialisieren möchte, so ist es Vielfalt. Oder so.

Die neuen beiden Projekte sind aber auch zu nett, um sie nicht zu erwähnen. Da wäre natürlich der Relaunch der Billomat-Website (wohlgemerkt: nicht das eigentliche Online-Tool, sondern die dazugehörige Marketing-Website auf billomat.com) Vorher ein bisschen zusammengewürfelt und mit TYPO3 eher umständlich in der Pflege, setzt meine favorisierte Fakturierungs-Software nun auf HTML5, CSS3 und WordPress im Hintergrund. (Die Icons sind übrigens größtenteils abgeleitet von Icon Sweets 2) Mehr zum Relaunch gibt’s im Billomat-Blog.

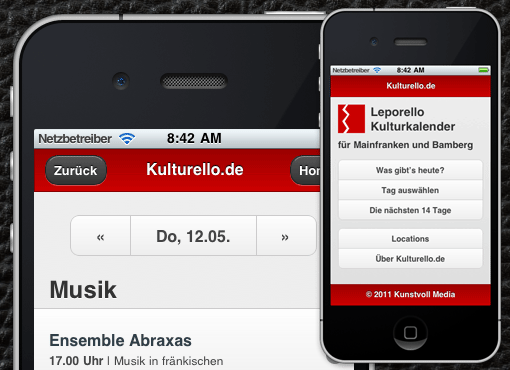
Ein anderes Projekt – welches man ein wenig unter quick & dirty verorten kann – ist der Kulturkalender Kulturello.de. Hier habe ich mit Hilfe von jQuery Mobile eine sehr reduzierte mobile Website gebaut, die aktuelle Kulturtipps einfach zugänglich macht. Gepflegt werden die Inhalte mit MODX Evolution und dem Add-On mxCalendar. Praktischerweise spielt sich das auf der selben MODX-Installation ab wie die große reguläre Leporello-Website, auf der dann folgerichtig auch ein Artikel zum Thema mobile Web-App zu finden ist!
