HTML-Schriften unter der Lupe
22. Juli 2007
[Originalartikel vom 12.7.2004, Update am 22.7.2007]
Warum sollte die Schriftwahl in auf HTML-basierten Websites eigentlich anderen Regeln folgen als die Schriftwahl für Print-Dokumente? Buchgestalter Hans Peter Willberg schreibt dazu:
Die Fragen bleiben die gleichen: Was soll gelesen werden? Wer soll das lesen? Wie soll das gelesen werden? Die Antworten sind für Busfahrpläne ebenso unterschiedlich wie für Plakat-Werbung, für schöne Bücher wie für websites.
Das bedeutet jedoch nur, dass die Herangehensweise an die typografischen Entscheidungen sich nicht unterscheidet, wohl aber das Ergebnis. Und im Falle von HTML-Text gibt es zusätzlich massive technische Einschränkungen zu beachten, allen voran die mangelnde Auswahl von ausreichend verbreiteten Fonts.
Im Folgenden nun also eine Reihe von Fragen, die man sich speziell beim Gestalten von HTML-Text stellen muss; danach sehen wir uns die einzelnen Schriftkandidaten einmal genauer an. Ich blende einige Aspekte der Web-Typografie bewusst aus und beschränke mich außerdem auf Größenangaben in Pixeln, um den Kern meiner Betrachtungen nicht aus den Augen zu verlieren: Die Schriftwahl. Weitere Essays mögen folgen, die andere Bereiche beleuchten.
Überschrift oder Fließtext?
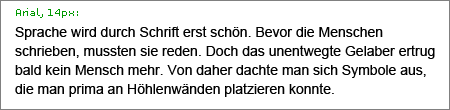
Von ganz entscheidener Bedeutung ist es, ob ich eine Schrift für Headlines oder für den Mengentext suche. Grob definiert reichen die Schriftgrade mit Mengentextcharakter von 9px bis 16px. Was darüber hinausgeht, wirkt schon ziemlich heftig und erinnert an Seitengestaltung für Sehbehinderte.

Überschriften sind meist mindestens so groß wie der jeweilige Mengentext, können aber beliebig riesig werden. Eine Verdoppelung des Schriftgrades (z. B. von 12px auf 24px) zieht eine Vervierfachung der verwendeten Pixel nach sich: Der individuelle Charakter einer Schrift bildet sich so viel deutlicher heraus.

Während es in langen Fließtexten primär um gute Lesbarkeit geht – unter anderem, weil das am Bildschirm ohnehin schon schwer genug ist – kann und sollte man bei den Headlines durchaus auch die formale Schönheit und den Charakter einer Schrift in seine Entscheidung mit einbeziehen.
Serifen oder nicht?
In der Printwelt gilt, dass eine hochwertige Serifenschrift, im Vergleich zu einer Grotesken, für den Fließtext besser geeignet ist: Die Serifen erwirken eine stärkere Zeilenbildung, ihre Formgebung treibt das Auge in Leserichtung, die individuellere Form einzelner Buchstaben führt zu prägnanteren und damit schneller erfassbaren Wortbildern.
Diese Binsenweisheiten würden zwar prinzipiell auch am Bildschirm gelten. Doch wie sieht es aus, wenn so ein kleines »n« nur lächerliche 6 Pixel hoch ist? Und das große »R« gerade mal 9 Pixel? Ist da noch viel mit Serifenformgebung und prägnanten Wortformen? Nein, in diesen Pixeldimensionen kämpft jede Schrift ums nackte Überleben, beziehungsweise darum, überhaupt noch unterscheidbar zu sein. Bei 11 Pixel Kegelhöhe zählen ganz andere Dinge als beim Offsetdruck in 11 Punkt.

Im Klartext: Eine Serifenschrift, gesetzt in 11px oder weniger, ist auf dem Bildschirm unbrauchbar. Jedoch muss man auch erkennen, dass sich die Zeiten ändern und sich die Pixelauflösung der handelsüblichen Monitore und Handydisplays stetig vergrößert. Somit dürfte der neue Standardschriftgrad für Websites bald nicht mehr bei 12px, sondern eher bei 14px liegen, und hier kann man durchaus darüber nachdenken, ob eine Serifenschrift nicht doch eine Bereicherung darstellt – gerade beim Stichwort Schriftglättung. Und das bringt uns zum nächsten Thema:
Schriftglättung oder nicht?
Dies ist eigentlich eine Pseudo-Frage, denn wir HTML-Schaffenden haben hier leider keinen Einfluss – im Gegensatz zu den Kollegen aus der Flash-Riege, die neben freier Schriftwahl inzwischen sogar die Stärke der angewendeten Schriftglättung stufenlos bestimmen können. Vergleichsweise paradiesische Zustände für Kontrollfreaks!
Doch auch im HTML-Webdesign spielt Schriftglättung seit einigen Jahren eine deutlich zunehmende Rolle, und spätestens seit der Veröffentlichung von Windows Vista wird sich die Anzahl der User, die ohne subpixelbasiertes Anti-Aliasing unterwegs sind, stetig verkleinern – wenn auch nie ganz verschwinden!
- Windows Vista und Mac OS X kommen automatisch mit bereits aktivierter Schriftglättung
- Der Internet Explorer 7 setzt auch unter Windows XP standardmäßig ClearType ein, wenn man es nicht explizit verhindert.
- Die meisten populären Linux-Distributionen bieten inzwischen ebenfalls von Haus aus eine ordentliche Schriftglättung an.
- Fast alle modernen Monitore arbeiten mit LCD-Technik und einer recht hohen Auflösung, womit das trickreiche Subpixel-Rendering erst sinnvoll wird!
Dennoch: Ob eine Schrift geglättet wird – und wenn ja, ab welchem Schriftgrad –, bestimmt das Betriebssystem, der Browser und eventuell der Nutzer – wenn er die richtigen Einstellungen findet, um das Anti-Aliasing nach seinen Wünschen zu regeln. Eine CSS-Vorgabe dafür existiert nicht – aus gutem Grund: Schließlich will man den User nicht bevormunden und ihm vorschreiben, wie er seine Texte am besten zu lesen hat.

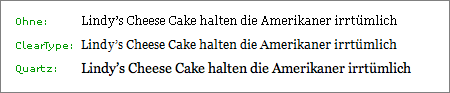
Einen eigenen Artikel wert sind die unterschiedlichen Schriftglättungs-Methoden. Zusammenfassend lässt sich sagen, dass Microsofts ClearType-Methode großen Wert auf Schärfe legt und die Buchstabenformen an das Pixelraster anpasst, wobei die Strichstärke oftmals zu schmal gerät. Apples Quartz-Technologie hingegen versucht, den Charakter der jeweiligen Schrift beizubehalten, wirkt dafür jedoch etwas unschärfer und fetter.
Übrigens: Die im Artikel platzierten Schriftbeispiele wurden, sofern nicht anders gekennzeichnet, mit Adobe Photoshop und der dortigen »Scharf«-Schriftglättung erstellt, die ohne Subpixel-Rendering arbeitet und von daher auch auf Röhrenmonitoren einen Effekt hat.
Schriften definieren
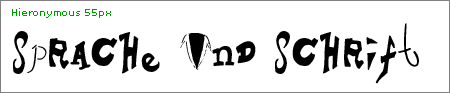
Es gibt bekanntermaßen nur eine Handvoll Schriften, die wirklich bei jedem Internet-Surfer auch korrekt angezeigt werden. Dabei kann der Browser des Nutzers prinzipiell jede Schrift darstellen, die auf dem System installiert und aktiv ist. Sollte ich also eine Website für nur eine einzige Person entwerfen, und bin mir sicher, dass diese Person die Hieronymous aktiviert hat, kann ich durchaus die Hieronymous in meinem CSS verwenden.

Spaß beiseite: Es gibt durchaus Fälle, in denen man seine Zielgruppe erahnen und die Schriftwahl entsprechend anpassen kann: Eine Seite mit Tuning-Tipps für Windows Vista kann man getrost mit der Vista-UI-Schrift Segoe schmücken – ähnlich bei Mac-spezifischen Seiten, wo man durchaus statt Arial auch mal deren Original, die Helvetica bemühen kann!
Generell muss man eigentlich keine Angst haben, spezielle Schriften zu verwenden: Der Browser wird nicht etwa abstürzen, wenn er den entsprechenden Font nicht findet. Es empfiehlt sich aber, per CSS ausreichend Ersatzmöglichkeiten zu definieren, damit nicht aus einer Zapfino plötzlich eine Courier wird. Generell gibt es zwei Grundhaltungen bei der Schriftdefinition:
- Ich beschränke mich auf die Basis-Fonts, sprich Arial, Times New Roman und Courier. Da weiß man, was man hat.
- Ich spezialisiere mich auf exotischere Schriften und biete Ausweichalternativen an. Das kann dann beispielsweise so aussehen:
font-family: "Futura", "Century Gothic", "Avantgarde", arial, sans-serif;
Man muss sich generell im Klaren darüber sein, dass man mit einer umfangreichen Schriftenliste nicht mehr die Kontrolle darüber hat, wie die Website denn nun tatsächlich beim User dargestellt wird. Für Verfechter der Usability-Philosophie, nach der man dem Nutzer möglichst viele Entscheidungen über das Erscheinungsbild der Website selbst überlässt, dürfte das kein Problem darstellen.
Wer jedoch seinen Entwurf als heilig ansieht, wie die meisten Grafik-Designer und Typografen das tun, muss sich eben auf die Basics beschränken und kann bei dieser Gelegenheit auch gleich darüber schimpfen, dass er keine Kontrolle über die Schriftglättung besitzt (siehe oben).
(Eine Methode, um dieser Problematik zu entgehen, können Schriftersetzungstechniken sein, die per PHP, JavaScript und/oder Flash nachträglich beliebige Fonts nachzubilden versuchen. Jedoch gibt es hier wiederum ganz andere Nachteile, die einen massiven Erfolg dieser Techniken bisher verhindert haben.)
Die Web-Schriften im Detail

Der Urvater aller Web-Schriften: Die Arial ist seit Windows 3.1 fester Bestandteil des Microsoft-Betriebssystems und somit die verbreitetste Schrift des Universums. Auf Apple-Rechnern ist sie mindestens seit Mac OS 9 Teil der Standardinstallation.
Es ist ja viel Böses geschrieben worden über dieses missratene Helvetica-Plagiat (unter anderem von mir), doch man muss fairerweise zugeben, dass die Arial auf dem Bildschirm eine ganz gute Figur macht – zumindest im Fließtext. Für den Druck sollte man sie allerdings lieber nicht verwenden.
In den letzten Jahren haben sich viele Web-Designer von der Arial abgewandt, so dass man heute schon fast wieder trendy ist, wenn man sie einsetzt. Es schadet jedoch generell nicht, wenn man für Mac-User die Helvetica im CSS davorschaltet, denn die sieht nochmal ein Stück weit sauberer aus.

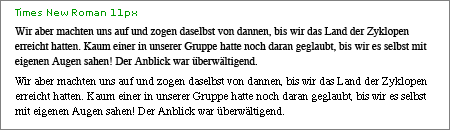
Ich habe es probiert: Die Times News Roman unterscheidet sich tatsächlich ein wenig von der Times (ohne New Roman). Doch diesen Unterschied wird man nur im direkten Vergleich sehen.
Erik Spiekermann hat die Times einmal als das typografische Suppenhuhn bezeichnet und meinte damit, dass sie schnöde Allerweltskost darstellt, ohne Charakter oder Charme. Recht hat er. Ich persönlich finde, dass sie auf dem Bildschirm nur im Bereich von 12px–15px erträglich ist: Ist sie kleiner, sumpfen die Serifen zu und alles wird unleserlich; Ist sie größer, wird erst deutlich, aus was für ruppigen Buchstabenformen sie besteht.
Leider kommt man nicht ganz um die Times New Roman herum, schließlich ist sie immer noch die einzige hundertprozentig verbreitete proportionale Serifenschrift.

Als Fan von Adrian Frutiger darf ich ja eigentlich nichts sagen, denn der Großmeister der Schriftgestaltung zeichnet verantwortlich für diese Monospace-Schrift. Trotzdem ist die Courier auf dem Bildschirm grauenvoll, was damit zusammenhängt, dass sie eigentlich für Schreibmaschinen entworfen wurde. Dass man diese Buchstabenformen nicht so einfach auf den Bildschirm übertragen kann, sollte einleuchten. Nicht jedoch den brachialen Microsoft-Leuten. Man hätte meines Erachtens wesentlich mehr Ästhetik und Lesbarkeit rausholen können.
Erstaunlich ist, dass die ursprüngliche Courier (ohne New) unter der Schriftglättung von MacOS X besser aussieht als die angeblich bildschirmoptimierte Courier New. Letztere ist jedoch genauso verbreitet wie Arial und Times New Roman und bildet somit den Abschluss des harten Kern-Trios der Web-Schriften.

Man möge mir verzeihen, aber ich möchte mich im Rahmen dieses Essays in erster Linie mit Schriften auseinandersetzen, nicht mit Krankheiten.

Kommen wir zum angenehmen Teil des Abends. Auch wenn Microsofts Ruf im bisherigen Text ziemlich gelitten hat: Die Georgia war eine gute Erfindung! Sie bildet zusammen mit der Trebuchet den entscheidenden Inhalt des »TrueType core fonts for the Web«-Paketes, das seit geraumer Zeit sowohl Windows als auch Mac OS X automatisch beiliegt.
Die Georgia ist eigentlich das, was die Times New Roman hätte werden sollen: Eine freundliche, formschöne Serifenschrift. Gut geeignet für die etwas wärmere, persönliche Note. Mit einer wunderbaren echten Kursiven. Und mit Mediävalziffern. Ihre wahren Stärken spielt die Georgia vor allem in geglätteter Darstellung aus.

Das dämliche MS im Namen hätten sie sich auch sparen können. Doch ansonsten hat Microsoft mit dieser Schrift ganze Arbeit geleistet. Die Trebuchet ist nämlich eine recht ansehnliche Groteske mit mehr Charme und individuelleren Formen als Arial oder Verdana. Sie besitzt sogar eine echte Kursive, was für serifenlose Schriften eine Besonderheit darstellt.
Im ungeglätteten Fließtext kann der Einsatz der Trebuchet leicht in die Hose gehen: Unter 12 Pixel wirkt sie unausgewogen und flimmerig, in 14 und 16 Pixeln tritt bei den deutschen Umlaut-Punkten einen schlimmer Schönheitsfehler auf. Für Überschriften aller Art ist sie jedoch in jedem Falle einen Versuch wert!

Die Verdana entstand zeitlich etwas vor Georgia/Trebuchet, nämlich 1994, und galt lange Zeit als die am besten lesbare Webschrift in kleineren Schriftgraden. »Endlich!« werden Sie jetzt ausrufen, wo ich doch die ganze Zeit gewarnt habe vor der Verwendung von Schriften unter 11px. Die Verdana steckt das locker weg und ist auch noch in 9px gut zu erkennen. Allerdings bedient sie sich dabei eines unfairen Tricks: Die Buchstaben sind einfach ein wenig größer gezeichnet als bei den meisten anderen Fonts – und bei den pixeloptimierten kleinen Schriftgraden unter 16px macht das einen gesamten Pixel in der x-Höhe aus! Überhaupt ist die Verdana unter Windows sehr stark ans Pixelraster angepasst, was dazu führt, dass gerade der fette Schnitt unter Mac OS X erheblich anders (nämlich viel fetter) gerendert wird als unter Windows.
So gut die Verdana also in klein funktioniert, so unentschieden und ungelenkig wirkt sie als Headline-Font. Insgesamt bezahlt die Verdana ihre gute Lesbarkeit mit dem Preis der Charakterlosigkeit. Die Verdana ist das Arbeitstier unter den Web-Schriften und nicht dazu gedacht, aus der Masse hervorzustechen.

Bei der Lucida fahren die beiden großen Betriebssyteme zweigleisig: Unter Windows nennt sich die Schrift »Lucida Sans Unicode«, unter Mac OS X ist sie die »Lucida Grande«. Beide Fonts beschreiben jedoch die gleiche Schrift, und diese ist speziell auf dem Mac eine Augenweide – kein Wunder, fungiert sie doch hier als Hauptsystemschrift für alle UI-Elemente des Betriebssystems. Doch auch unter Windows kann sich die Lucida sehen lassen – zumindest bei aktiviertem ClearType. Ohne das wird’s ein wenig arg pixelig, aber die Problematik hatten wir ja oben schon.
Vorteile der Lucida sind ihre Platz sparenden Buchstaben und die wirklich gute Lesbarkeit am Bildschirm. Negativ anzumerken ist die komplett fehlende Kursive (Nicht mal ein oblique-Schnitt wurde spendiert), sowie die Tatsache, dass der Trennstrich und der Gedankenstrich die gleiche Länge besitzen, was für Typografenaugen eine Schande ist. Zudem wirken die Buchstaben ab 24 Pixel ein wenig holprig und unordentlich – Lucida ist eine Lauftextschrift mit Leib und Seele, die man immer häufiger im Web antrifft – und längst nicht mehr nur auf Mac-spezifischen Sites!

So richtig dazu gehören sie noch nicht, doch ganz ohne sie wäre der Artikel auch nicht komplett: Windows Vistas neue Systemschriften mit dem C: Calibri, Cambria, Candara, Consolas, Constantia, Corbel. Die Namen wird man sich niemals merken können (Ich versuche es schon seit zwei Jahren), aber die Fonts sind wirklich fein, ClearType-optimiert und vor allem komplett ausgestattet mit echten Kursiven.
Wie gesagt: Unter Vista sind sie automatisch mit dabei und können demnach auch auf Websites problemlos angesprochen werden. Unter Windows XP kann man sie sehr einfach nachrüsten, indem man den kostenlosen Powerpoint-Viewer von Microsoft herunterlädt und installiert. Jedoch ist ein aktiviertes ClearType bei diesen Schriften Pflicht: Mit der Standard-Glättung kann man die Fonts in Lauftextgrößen definitiv nicht genießen, siehe auch die Screenshots!
(Die Fonts lassen sich übrigens auch extrahieren und unter Mac OS X einsetzen, jedoch gibt es hier bisweilen Probleme mit dem Kerning – ich rate also eher ab, zumal es eine rechtliche Grauzone sein dürfte, in die man sich da begibt!)
Mit einer Verbreitung von weit unter 50 Prozent kann man sicher noch nicht von vollwertigen Webschriften reden. Doch als schicke, vorgeschaltete Alternative ist sie definitiv einen Versuch wert. Hier die Screenshots:
- Standard-Glättung (WinXP):
Calibri / Cambria / Candara / Consolas / Constantia / Corbel - ClearType (WinXP):
Calibri / Cambria / Candara / Consolas / Constantia / Corbel - Quartz (Mac OS X):
Calibri / Cambria / Candara / Consolas / Constantia / Corbel - Live-Ansicht:
Calibri / Cambria / Candara / Consolas / Constantia / Corbel

Eine letzte Schrift möchte ich noch erwähnen, auch wenn sie nur wenige Leute installiert haben dürften: Die »Vera«-Schriftsippe, eine Kooperation des Schriftherstellers Bitstream und der Gnome-Foundation. Die Vera besteht aus drei Familien (Sans, Sans Mono, Serif) und ist eine Open-Source-Schrift. Als solche kann sie frei heruntergeladen, verwendet und auch verändert werden. Sie ist darauf ausgelegt, zu möglichst vielen Betriebssystemen kompatibel zu sein, wird de facto aber nur unter Linux verwendet. Dort findet man auch diverse Derivate der Vera, beispielsweise die DejaVu
Die Vera ist für den Bildschirm sehr gut geeignet und ergänzt das obige Portfolio vorzüglich. Die Monospace-Schnitte schlagen die Courier um Längen, und der Serifen-Schnitt ist eine sachlich-journalistische »Slab-Serif« (serifenbetont), und damit der ideale Gegenpart zur weichen Georgia. Der Sans-Schnitt kann seine Ähnlichkeit zur Verdana allerdings nicht leugnen. Außerdem fehlen mir zum vollkommenen Glück noch echte Kursiv-Schnitte, vor allem bei der Vera Serif.
Wer seine Linux-Installation möglichst Microsoft-frei halten möchte, dem sei dieses Paket empfohlen. Herunterladen können Sie es sich hier
- Standard-Glättung (WinXP): Sans / Sans Mono / Serif
- ClearType (WinXP): Sans / Sans Mono / Serif
- Quartz (Mac OS X): Sans / Sans Mono / Serif
- Live-Ansicht: Sans / Sans Mono / Serif
Und was ist mit Linux?
Wer bisher enttäuscht war, nichts über die Linux-Situation der Webschriften zu erfahren, dem sei gesagt, dass man dafür wahrscheinlich ein wenig mehr Platz benötigen würde, da natürlich jede Linux-Distribution hier ein eigenes Süppchen kocht. Es gibt eine Menge von freien, Linux-kompatiblen Schriften, mit denen sich sicher viele typografische Aufgaben im Web lösen lassen. Doch da man sich als Gestalter nun überhaupt nicht auf eine gewisse gemeinsame Basis verlassen kann, ist es auch fast zwecklos, darüber zu spekulieren, welche Schriften man nun mit welcher Priorität setzen sollte.
Darüber hinaus sind die meisten der oben besprochenen Fonts überhaupt nicht standardmäßig mit dabei und müssten manuell nachgerüstet werden, beispielsweise mit diesem Paket. Bitte klären Sie aber vorher die Rechte und Lizenzen, bevor Sie irgendwelche Windows-TrueTypes auf Ihr Linux packen!
