Schriftgrößen-Lotterie
29. November 2007
Eine wunderbare Eigenschaft in CSS ist die Möglichkeit, mehrere Schriftfamilien zu definieren, die dann je nach Verfügbarkeit auf dem jeweiligen System verwendet werden, um den gewünschten Text anzuzeigen.
Ein Problem haben die CSS-Macher jedoch offenbar nicht bedacht: Die gängigen Webschriften sind größtenteils für den Bildschirm optimiert und halten sich in kleineren Schriftgraden nicht unbedingt an eine Standard-Vermaßung. Beim Hinting-Prozess wurden teilweise verschiedene Definitionen des Pixelrasters herangezogen, um die Buchstaben knackig scharf darzustellen. Das Resultat: Deutliche Unterschiede in der dargestellten Buchstabenhöhe!
Bei der Verdana wissen wir das schon länger: Sie mogelt sich oftmals ein weiteres Pixel in der Höhe hinzu. Doch auch in der umgekehrten Richtung ist dies denkbar: Die neuen Vista-Schriften (nur echt mit dem C) wirken durch die Bank kleiner als die Referenzschrift Arial. (Ich habe sie jetzt einfach mal zur Referenzschrift erkoren, das ist nichts offizielles.)
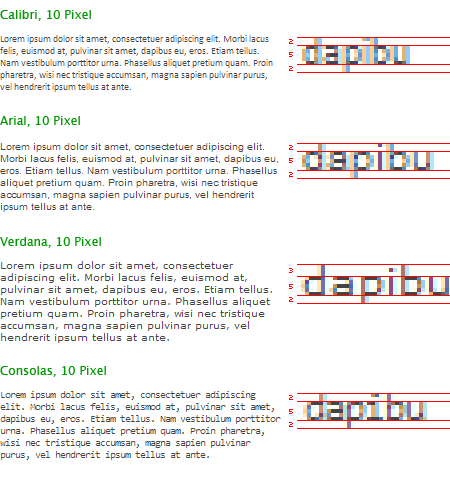
Gucken wir uns das einmal genauer an! Hier eine Aufstellung und Vermaßung von vier Schriften, alle bei font-size: 10px; und mit line-height: 1.2em; (Screenshots mit ClearType1 mit Hilfe des furiosen Typetesters erstellt)

Wie Ihr seht: Gravierende Unterschiede. Zum einen natürlich in der Zeichenbreite (was man jedoch nicht so gut und einfach messen kann), aber auch in der klar messbaren Höhe: Die Verdana schummelt bei der Oberlänge!
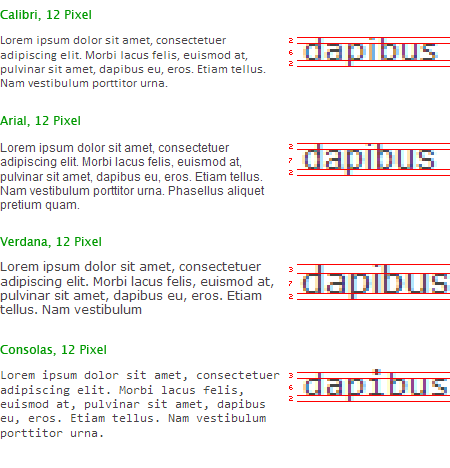
Doch gucken wir uns das auch noch, stichprobentechnisch, bei 12 Pixel Font-Size an:

Diesmal noch eindeutiger: Calibri und Consolas haben nur eine x-Höhe von 6 Pixeln, während Arial und Verdana 7 zu bieten haben. Die Verdana gönnt sich darüber hinaus wieder volle 3 Pixel für die Oberlänge und füllt mit 12 Pixel Gesamthöhe den kompletten virtuellen Kegel aus, was an sich ungünstig ist, aus diversen Gründen. Die Consolas indes macht sich nach oben hin frei und setzt ausschließlich für den i-Punkt eine Extra-Pixelreihe an.
Natürlich stellt sich die Frage nach dem Sinn dieser Betrachtungen. Ganz klar: Einfacher wird das typografische Arbeiten so nicht! Die ersten großen Websites beginnen dieser Tage damit, die Vista-Schriften einzusetzen (z. B. Bunte), und man muss sich Gedanken machen: Wollen wir, dass Leute mit älteren Windows-Versionen und Mac-User, generell deutlich größer wirkende Schriften angezeigt bekommen? Ist das nicht gegen den Trend? Will man nicht lieber größere Fonts auf neuen Geräten haben, weil vielleicht neue Geräte auch höhere Auflösungen besitzen, die eher nach größeren Schriften verlangen?
Eine Sache ist sonnenklar: Es wäre schön, wenn man in CSS die Deklaration einer Schriftfamilie an einen ihr zugewiesenen Schriftgrad koppeln könnte. Somit wäre man in der Lage, alles optisch auszugleichen. Etwa so:
font: normal 13px/1.5 calibri, normal 11px/1.5 verdana, normal 12px/1.5 arial;
Oder so ähnlich. Weiß jemand, ob das in CSS3 möglich ist?
update: Ja, offenbar hat man beim W3C darüber nachgedacht und in die Arbeitsversionen von CSS3 die font-size-adjust-Funktion eingebaut (Danke, Tobias):
This property allows authors to specify an aspect value for an element that will preserve the x-height of the first choice font, whether it is substituted or not.
Sehr schön, hier wird sich also an der x-Höhe orientiert, was schon mal ein Schritt in die richtige Richtung ist. Doch daraus ergeben sich meines Erachtens wieder zwei neue Probleme:
- Woher weiß denn der Browser, wie groß die x-Höhe der einzelnen Fonts ist? Gibt es da eine Tabelle mit den wichtigsten Webfonts, die Bestandteil der CSS3-Spezifikation ist? Oder ist das gar in den Font-Metadaten eingebaut? Man weiß es nicht. Mir fehlt in den Specs eine Möglichkeit, die Ausgleichswerte an einzelne Font-Alternativen zu binden.
- Falls die Browser tatsächlich die x-Höhe ausgleichen, kann man nur hoffen, dass sie dies bei kleinen Schriftgraden unter Berücksichtigung der pixelgrid-optimierten Schriftgrade tun. Eine Größenanpassung nützt mir nichts, wenn der Skalierungsfaktor 3 Prozent beträgt und der ganze Font komplett vermatscht und zu Tode geglättet wird, nur um die korrekten Größenverhältnisse zu bekommen. Pixeloptimierung geht vor! Also müsste der Browser automatisch auf die nächstgrößere Pixelgröße springen, wenn er die x-Höhen entsprechend anpasst.
Mhh, ich hoffe, das ist jetzt nicht zu Grafiker-nerdig …
update 7.7.08: Peter Kröner erklärt uns, wie man mit font-size-adjust umgeht!
