Neue Referenz für flexible Layouts: Hicksdesign
24. Juni 2010
Jon Hicks war schon immer einer der ganz großen Webdesigner, und ist unter anderem einer der wenigen ganz frühen Textpattern-User (genau wie ich). Nun hat er die Messlatte für flexible/fluide Weblayouts ganz weit rauf gesetzt.

Wir Webkrauts predigen ja seit langer Zeit, dass sich wahrhaft gute Webdesigns anpassen müssen an ihre Umgebung. Anders als gedruckte Zeitungen nehmen sie immer die Form an, die gerade am besten zur Nutzungssituation passt.
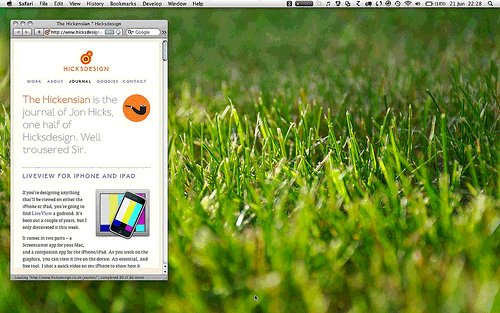
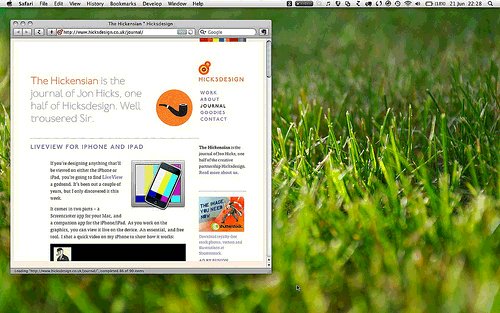
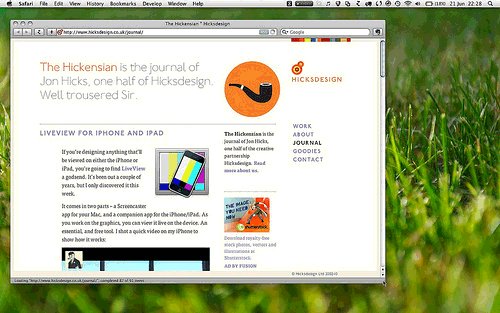
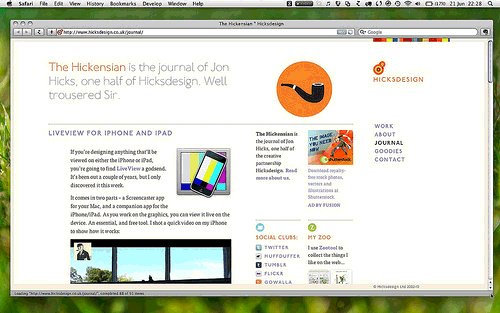
Bei Jon Hicks kommen nun verschiedene Techniken zum Einsatz, die seine Journalseiten auf extrem schmalen und auf extrem breiten Browserfenstern sehr hübsch zur Geltung kommen lassen:
- Klassisch: Prozentangaben für Layoutboxen
- Bilder und Grafikelemente skalieren ebenfalls nach Prozentwerten
- Im CSS sorgen 4 media queries für 4 verschiedene Spaltenlayouts und Schriftgrade je nach Bildschirmbreite
Der letzte Punkt ist der eigentlich spektakuläre, denn das Umbrechen des Layouts in verschiedene Aufteilungen passiert ohne aufwendige JavaScript-Anfragen, sondern rein per CSS und pfeilschnell.
@media screen and (max-width: 500px) {
nav ul{font-size: 0.75em;}}
@media screen and (max-width: 800px) {
body { font-size: 95%; }}
@media screen and (min-width: 1024px) {
body { font-size: 105%; }}
Dass Jon Hicks darüber hinaus Webfonts einsetzt und auch einiges an neuer HTML5-Semantik verwendet, macht die Sache noch beeindruckender. Schön, dass es auch im Jahr 2010 noch Webdesignhelden gibt, zu denen man aufschauen kann, und deren Websites man bewundern muss.
