Mobile Website oder Web-App?
5. April 2011
Erinnern wir uns zurück: In grauen Pre-iPhone-Zeiten gab es natürlich auch schon mobile Versionen von Websites. Doch außer ein paar grundsätzlichen Paradigmen (nur eine Spalte, komplett linearisierter Content, evtl. ein paar Zusatzboxen weglassen) gab es keinen rechten Anhaltspunkt und keine allgemein anerkannt-üblichen Guidelines, wie so eine mobil angepasste Website auszusehen hat.
Dann kam das iPhone und seine (zunächst nur vorinstallierten, später auch dazukaufbaren) Apps, und die Webdesign-Zunft atmet auf: Endlich gibt mal eine fähige Autorität vor, wie man das so angeht mit der Aufbereitung für mobile Surfgeräte. Und seitdem sehen fast alle mobil optimierten Website haargenau so aus wie iPhone-Apps, halten sich sklavisch an die Apple-UI-Guidelines. Bestes Beispiel sind die diversen WordPress-Plugins, die bei mobiler Nutzung des Blogs sofort ein spezielles Theme aktivieren, welches einen iPhone-App-Ähnlichkeitswettbewerb gewinnen zu wollen scheint.
Warum eigentlich?
Nun, natürlich hat sich Apple einige sehr viele Gedanken darüber gemacht, wie man eine Applikation auf einem mobilen Gerät umsetzt. Größe, Anmutung und Verhalten von Buttons, Listen und Menüs usw. sind sinnvoll und nützlich. Doch sie gelten halt im Wesentlichen für Apps.

Und Apps sind nicht mit Websites gleichzusetzen, auch wenn die Grenze immer stärker verwischt wird in letzter Zeit. Nehmen wir zwei Beispiele, um den Unterschied zu verdeutlichen! Spiegel Online hat vor ein paar Tagen seine mobile Website unter m.spiegel.de erweitert und aufgehübscht und dabei bewusst nicht auf den iOS-Look gesetzt, sondern sich etwas eigenes ausgedacht. In meinen Augen eine sinnvolle Entscheidung, denn es handelt sich bei Spiegel Online nicht um eine App – es ist eine Nachrichtenwebsite mit sehr viel Text und Bildern, bei der geteasert und redaktionell gewichtet wird. Keine nackten Auflistungen, die zeitbasiert oder gar alphabetisch sortiert sind, wie es bei Apps üblich ist.

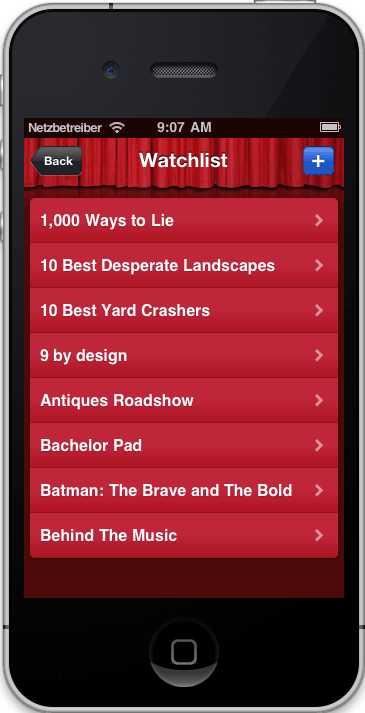
Im Gegensatz dazu gibt es Showtime, eine Web-Applikation zum Nachschlagen von Sendezeiten von US-Fernsehserien. Diese ist mit jQTouch umgesetzt worden und sieht einer nativen App zum Verwechseln ähnlich. Recht so, denn Showtime ist eben keine redaktionell betreute Website, sondern eher eine Datenbank-gestützte Such- und Stöber-Anwendung, die andere Bedienparadigma verlangt.
Ich hoffe, dass anhand der beiden Beispiele klar wird, worum es mir geht: Man sollte als Webdesigner nicht blindlings nach einer möglichst iOS-mäßigen Lösung Ausschau halten, wenn es um die Entwicklung einer mobilen Website geht. Überlegt euch erst einmal, ob es sich tatsächlich um eine Web-App handelt, oder vielmehr um eine klassische mobile Website. Bei letzterem ist ein App-Look eher weniger sinnvoll.
Freier gestaltete mobile Websites haben unter anderem den Vorteil, dass man das Corporate Design einer Firma stärker berücksichtigen kann, und dass man Plattform-agnostisch arbeiten kann, sprich: Auch unter Android, WebOS und Windows Phone 7 macht m.spiegel.de eine gute Figur und sieht nicht überall aus wie eine »Ich wär’ so gerne eine native iOS-App«-Web-App. Ist ja auch irgendwie uncool.
In diesem Beitrag unerwähnt bleibt die native Spiegel-App für’s iPhone, die im Wesentlichen einen Mischmasch bietet aus mobiler Website und nativen Bedienelementen – keine sonderlich elegante Lösung. Aber man muss es ja nicht nutzen.
update 21.6.2011: Ein Artikel zum Thema
