hex color picker
15. Dezember 2010
Als Webdesigner steht man des öfteren vor der Frage, welcher Hex-Farbwert das nun wieder sein soll, welchen der Kunde in einem Screenshot in Word gebettet angedacht hat.
Es gibt ab diesem Punkt mehrere Möglichkeiten zu agieren.
Möglichkeit 1: Photoshop

Man öffnet Photoshop wartet, bis Photoshop sich erbarmt zu starten und versucht, den Screenshot aus Word in dieses zu importieren.
Klappt dies reibungslos, ohne dass einem der Arbeitsspeicher an dieser Stelle schon ausgegangen ist, kann man nun wie gewohnt ganz einfach die Farbe auswählen und sich in die Zwischenablage kopieren.
Möglichkeit 2: DigitalColor-Farbmesser

Ein kleines und nützliches Boardmittel von MacOS X, welches unter Programme/Dienstleistungsprogramme bereitsteht. Der Farbmesser kann so eingestellt werden, dass er immer den Hex-Farbwert anzeigt, der sich an der Mausspitze gerade befindet. Über das Tastaturkürzel ⇧⌘C wird dieser dann in die Zwischenablage kopiert.
Einfach und schnell, allerdings ohne Tastatur nicht zu benutzen und leider besteht keine Möglichkeit sich häufig verwendete Farben zu speichern.
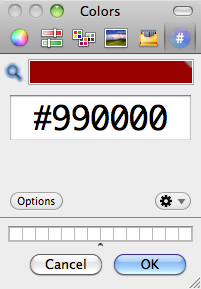
Möglichkeit 3: Hex Color Picker

Mit dem Hex Color Picker kann man mit Hilfe der Lupe schnell und einfach die gewünschte Farbe auswählen und sogar in die Farbpalette speichern.
Einzige Einstiegshürde: man muss ihn sich selbst zusammenbauen.
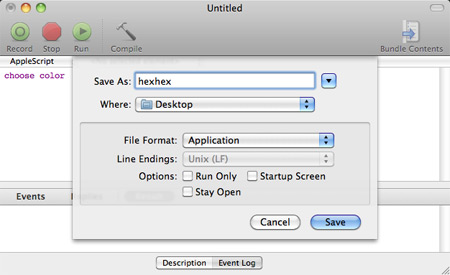
Hierzu startet man den »AppleScript-Editor« (Programme/Dienstleistungsprogramme) und schreibt in das Fenster einfach die zwei Worte choose color. Das ganze muss dann nur noch als Programm abgespeichert werden.

Falls man dem ganzen noch ein Icon verpassen möchte, legt man sich das gewünschte Bild (z.B.: http://twiturl.de/HexIcon) in die Zwischenablage, öffnet den Informationskasten zum eben erstellten Programm, markiert das vorhandene Icon mit einem Klick und fügt das neue Icon einfach mit ⌘V ein.

Führt man das Programm aus, stellt man fest, dass es dort nicht möglich ist sich den Hex-Farbwert anzeigen zu lassen. Dafür bedarf es eines kleinen Tools mit dem Namen Hex Color Picker. Dies kopiert man sich, wie in der Read-Me beschrieben, an die richtige Stelle.

Startet man nun sein selbst gebautes Programm erneut, findet man ein blaues #-Symbol und kann dort den Hex-Wert finden.
Volià.
Nach einer Idee von: mactricksandtips.com
